71個のファイルの変更、6642行の追加、83行の削除
分割表示
差分オプション
-
+294 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/GantProjectController.cs
-
+207 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/GanttDemoController.cs
-
+25 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/ImgShowController.cs
-
+135 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/StockDemoController.cs
-
+163 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/WorkOrderController.cs
-
+26 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Form.cshtml
-
+80 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Form.js
-
+31 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Gant.cshtml
-
+131 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Gant.js
-
+38 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Index.cshtml
-
+98 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Index.js
-
+27 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Project.cshtml
-
+54 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Project.js
-
+31 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/ProjectDetail.cshtml
-
+55 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/ProjectDetail.js
-
+29 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index1.cshtml
-
+100 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index1.js
-
+21 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index2.cshtml
-
+83 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index2.js
-
+29 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index3.cshtml
-
+40 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index3.js
-
+29 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index4.cshtml
-
+42 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index4.js
-
+35 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo1.cshtml
-
+22 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo1.js
-
+20 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo2.cshtml
-
+11 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo2.js
-
+42 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo3.cshtml
-
+27 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo3.js
-
+23 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Form.cshtml
-
+51 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Form.js
-
+45 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Index.cshtml
-
+104 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Index.js
-
+10 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Stock.cshtml
-
+50 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Stock.js
-
+35 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Form.cshtml
-
+124 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Form.js
-
+59 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Index.cshtml
-
+183 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Index.js
-
+0 -1Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_NewWorkFlow/Views/StampInfo/StampDetailIndex.js
-
+1 -1Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_OAModule/Controllers/ScheduleController.cs
-
+21 -11Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_OAModule/Views/Signet/Index.cshtml
-
+56 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_OAModule/Views/Signet/Index.js
-
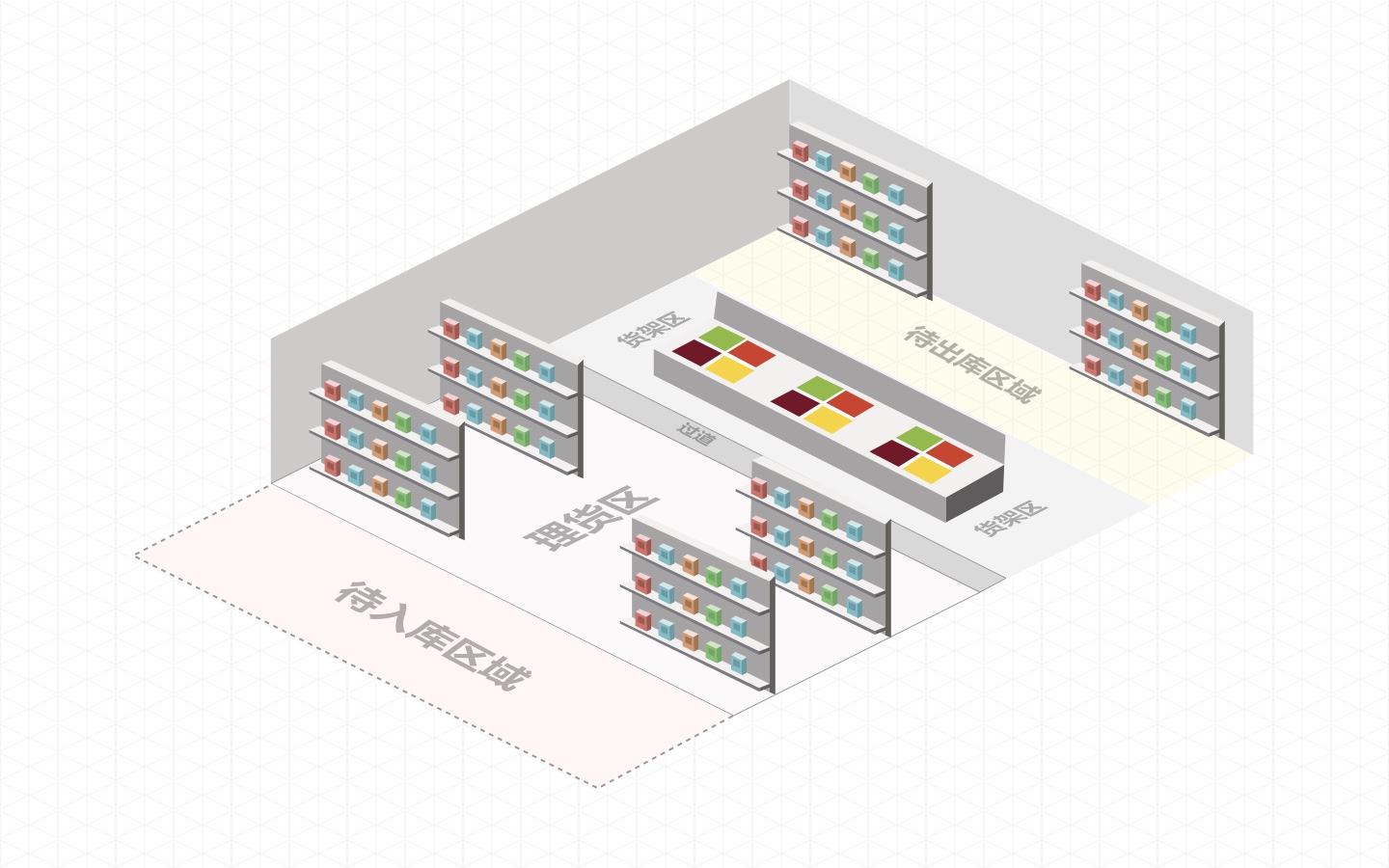
バイナリLearun.Framework.Ultimate V7/Learun.Application.Web/Content/images/imgshow/有货架图1.jpg
-
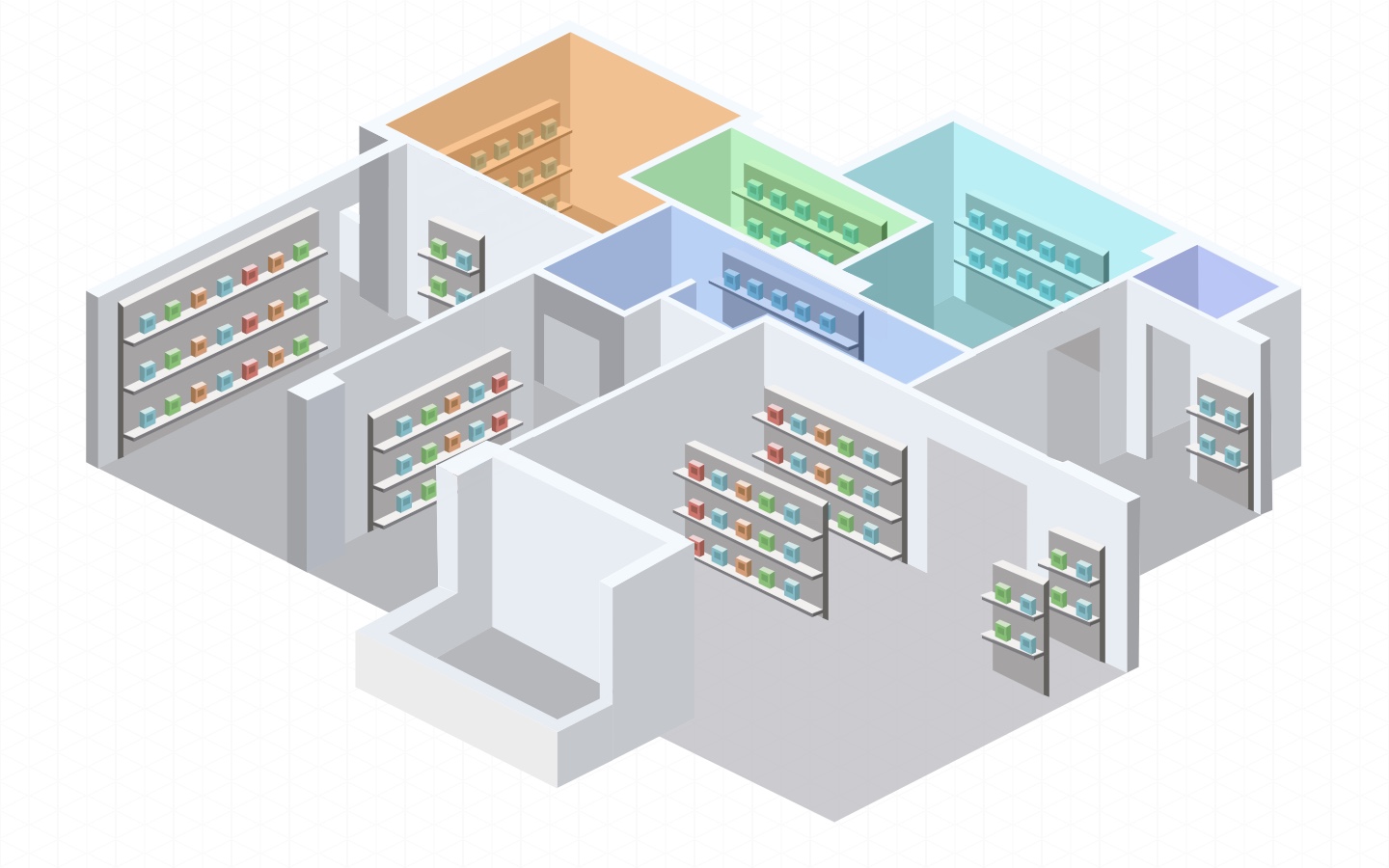
バイナリLearun.Framework.Ultimate V7/Learun.Application.Web/Content/images/imgshow/有货架图2.jpg
-
バイナリLearun.Framework.Ultimate V7/Learun.Application.Web/Content/images/imgshow/流程_有车_显示屏.jpg
-
+65 -64Learun.Framework.Ultimate V7/Learun.Application.Web/Content/signet/jquery.zsign.css
-
+62 -2Learun.Framework.Ultimate V7/Learun.Application.Web/Content/signet/jquery.zsign.js
-
+45 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Learun.Application.Web.csproj
-
+519 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Views/LR_Content/plugin/gantt/lrGantt.css
-
+1154 -0Learun.Framework.Ultimate V7/Learun.Application.Web/Views/LR_Content/plugin/gantt/lrGantt.js
-
+6 -4Learun.Framework.Ultimate V7/Learun.Application.Web/Views/LR_Content/script/lr-date.js
-
+29 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_Demo_StockMap.cs
-
+29 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_Demo_WorkOrderMap.cs
-
+29 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_OA_ProjectDetailMap.cs
-
+29 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_OA_ProjectMap.cs
-
+4 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/Learun.Application.Mapping.csproj
-
+256 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/GantProjectBLL.cs
-
+90 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/GantProjectIBLL.cs
-
+337 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/GantProjectService.cs
-
+73 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/LR_OA_ProjectDetailEntity.cs
-
+70 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/LR_OA_ProjectEntity.cs
-
+65 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/LR_Demo_StockEntity.cs
-
+146 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/StockDemoBLL.cs
-
+55 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/StockDemoIBLL.cs
-
+204 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/StockDemoService.cs
-
+79 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/LR_Demo_WorkOrderEntity.cs
-
+217 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/WorkOrderBLL.cs
-
+71 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/WorkOrderIBLL.cs
-
+308 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/WorkOrderService.cs
-
+13 -0Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/Learun.Application.TwoDevelopment.csproj
+ 294
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/GantProjectController.cs
ファイルの表示
| @@ -0,0 +1,294 @@ | |||
| using Learun.Util; | |||
| using System.Data; | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Web.Mvc; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.Web.Areas.LR_CodeDemo.Controllers | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class GantProjectController : MvcControllerBase | |||
| { | |||
| private GantProjectIBLL gantProjectIBLL = new GantProjectBLL(); | |||
| #region 视图功能 | |||
| /// <summary> | |||
| /// 主页面 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 表单页 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Form() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 甘特图 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Gant() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 项目主表 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Project() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 项目明细 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult ProjectDetail() | |||
| { | |||
| return View(); | |||
| } | |||
| #endregion | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetPageList(string pagination, string queryJson) | |||
| { | |||
| Pagination paginationobj = pagination.ToObject<Pagination>(); | |||
| var data = gantProjectIBLL.GetPageList(paginationobj, queryJson); | |||
| var jsonData = new | |||
| { | |||
| rows = data, | |||
| total = paginationobj.total, | |||
| page = paginationobj.page, | |||
| records = paginationobj.records | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取表单数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetFormData(string keyValue) | |||
| { | |||
| var LR_OA_ProjectData = gantProjectIBLL.GetLR_OA_ProjectEntity(keyValue); | |||
| var LR_OA_ProjectDetailData = gantProjectIBLL.GetLR_OA_ProjectDetailList(LR_OA_ProjectData.F_Id); | |||
| var jsonData = new | |||
| { | |||
| LR_OA_Project = LR_OA_ProjectData, | |||
| LR_OA_ProjectDetail = LR_OA_ProjectDetailData, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取甘特图明细数据 | |||
| /// </summary> | |||
| /// <param name="keyword">关键字</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetProjectList(string keyword) | |||
| { | |||
| List<object> list = new List<object>(); | |||
| var projectList = gantProjectIBLL.GetList(keyword); | |||
| foreach (var item in projectList) | |||
| { | |||
| List<object> timeList = new List<object>(); | |||
| timeList.Add(new | |||
| { | |||
| beginTime = item.F_StartTime.ToString(), | |||
| endTime = item.F_EndTime.ToString(), | |||
| color = string.IsNullOrEmpty(item.F_Status) ? "#3286ed" : item.F_Status, | |||
| overtime = false, | |||
| text = item.F_ProjectName | |||
| }); | |||
| var data = new | |||
| { | |||
| id = item.F_Id, | |||
| text = item.F_ProjectName, | |||
| isexpand = false, | |||
| complete = false, | |||
| timeList = timeList, | |||
| hasChildren = true | |||
| }; | |||
| if (!string.IsNullOrEmpty(keyword)) | |||
| { | |||
| if (data.text.IndexOf(keyword) != -1) | |||
| { | |||
| list.Add(data); | |||
| } | |||
| } | |||
| else | |||
| { | |||
| list.Add(data); | |||
| }; | |||
| } | |||
| return Success(list); | |||
| } | |||
| /// <summary> | |||
| /// 获取甘特图数据 | |||
| /// </summary> | |||
| /// <param name="parenId">父键</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetProjectDetail(string parentId) | |||
| { | |||
| List<object> list = new List<object>(); | |||
| var projectDetail = gantProjectIBLL.GetDetailList(parentId); | |||
| foreach (var item in projectDetail) | |||
| { | |||
| List<object> timeList = new List<object>(); | |||
| timeList.Add(new | |||
| { | |||
| beginTime = item.F_StartTime.ToString(), | |||
| endTime = item.F_EndTime.ToString(), | |||
| color = string.IsNullOrEmpty(item.F_Status) ? "#1bb99a" : item.F_Status, | |||
| overtime = false, | |||
| text = item.F_ItemName | |||
| }); | |||
| var data = new | |||
| { | |||
| id = item.F_Id, | |||
| text = item.F_ItemName, | |||
| isexpand = false, | |||
| complete = true, | |||
| timeList = timeList, | |||
| hasChildren = false | |||
| }; | |||
| list.Add(data); | |||
| } | |||
| return Success(list); | |||
| } | |||
| /// <summary> | |||
| /// 获取表单数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetGantData(string keyValue) | |||
| { | |||
| var LR_OA_ProjectData = gantProjectIBLL.GetLR_OA_ProjectEntity(keyValue); | |||
| var jsonData = new | |||
| { | |||
| LR_OA_Project = LR_OA_ProjectData, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取表单数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetGantDetail(string keyValue) | |||
| { | |||
| var LR_OA_ProjectDetailData = gantProjectIBLL.GetLR_OA_ProjectDetailEntity(keyValue); | |||
| var jsonData = new | |||
| { | |||
| LR_OA_ProjectDetail = LR_OA_ProjectDetailData, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [AjaxOnly] | |||
| public ActionResult DeleteForm(string keyValue) | |||
| { | |||
| gantProjectIBLL.DeleteEntity(keyValue); | |||
| return Success("删除成功!"); | |||
| } | |||
| /// <summary> | |||
| /// 删除明细数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [AjaxOnly] | |||
| public ActionResult DeleteDetail(string keyValue) | |||
| { | |||
| gantProjectIBLL.DeleteDetail(keyValue); | |||
| return Success("删除成功!"); | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [ValidateAntiForgeryToken] | |||
| [AjaxOnly] | |||
| public ActionResult SaveForm(string keyValue, string strEntity, string strlR_OA_ProjectDetailList) | |||
| { | |||
| LR_OA_ProjectEntity entity = strEntity.ToObject<LR_OA_ProjectEntity>(); | |||
| List<LR_OA_ProjectDetailEntity> lR_OA_ProjectDetailList = strlR_OA_ProjectDetailList.ToObject<List<LR_OA_ProjectDetailEntity>>(); | |||
| gantProjectIBLL.SaveEntity(keyValue, entity, lR_OA_ProjectDetailList); | |||
| return Success("保存成功!"); | |||
| } | |||
| /// <summary> | |||
| /// 保存表头实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [ValidateAntiForgeryToken] | |||
| [AjaxOnly] | |||
| public ActionResult SaveGant(string keyValue, string strEntity) | |||
| { | |||
| LR_OA_ProjectEntity entity = strEntity.ToObject<LR_OA_ProjectEntity>(); | |||
| gantProjectIBLL.SaveGant(keyValue, entity); | |||
| return Success("保存成功!"); | |||
| } | |||
| /// <summary> | |||
| /// 保存明细实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [ValidateAntiForgeryToken] | |||
| [AjaxOnly] | |||
| public ActionResult SaveDetail(string keyValue, string strEntity) | |||
| { | |||
| LR_OA_ProjectDetailEntity entity = strEntity.ToObject<LR_OA_ProjectDetailEntity>(); | |||
| gantProjectIBLL.SaveDetail(keyValue, entity); | |||
| return Success("保存成功!"); | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 207
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/GanttDemoController.cs
ファイルの表示
| @@ -0,0 +1,207 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Collections.Generic; | |||
| using System.Web.Mvc; | |||
| namespace Learun.Application.Web.Areas.LR_CodeDemo.Controllers | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创建人:力软-框架开发组 | |||
| /// 日 期:2018.011.23 | |||
| /// 描 述:甘特图演示 | |||
| /// </summary> | |||
| public class GanttDemoController : MvcControllerBase | |||
| { | |||
| #region 视图功能 | |||
| /// <summary> | |||
| /// 显示静态本地数据 | |||
| /// </summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index1() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 显示树形数据 | |||
| /// </summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index2() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 动态加载后台数据 | |||
| /// </summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index3() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 分页显示 | |||
| /// </summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index4() | |||
| { | |||
| return View(); | |||
| } | |||
| #endregion | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取数据 | |||
| /// </summary> | |||
| /// <param name="parentId">分页参数</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetTimeList(string keyword, string parentId) | |||
| { | |||
| List<object> list = new List<object>(); | |||
| if (string.IsNullOrEmpty(parentId) || parentId == "0") | |||
| { | |||
| // 根节点 | |||
| for (int i = 0; i < 10; i++) { | |||
| List<object> timeList = new List<object>(); | |||
| timeList.Add(new { | |||
| beginTime = DateTime.Now.ToString("yyyy-MM-dd"), | |||
| endTime = DateTime.Now.AddDays(8).ToString("yyyy-MM-dd"), | |||
| color = "#3286ed", | |||
| overtime = false, | |||
| text = "执行时间9天" | |||
| }); | |||
| var data = new { | |||
| id = Guid.NewGuid().ToString(), | |||
| text = "计划任务" + (i + 1), | |||
| isexpand = false, | |||
| complete = false, | |||
| timeList = timeList, | |||
| hasChildren = true | |||
| }; | |||
| if (!string.IsNullOrEmpty(keyword)) | |||
| { | |||
| if (data.text.IndexOf(keyword) != -1) | |||
| { | |||
| list.Add(data); | |||
| } | |||
| } | |||
| else | |||
| { | |||
| list.Add(data); | |||
| } | |||
| } | |||
| } | |||
| else { | |||
| // 子节点 | |||
| for (int i = 0; i < 2; i++) | |||
| { | |||
| List<object> timeList = new List<object>(); | |||
| if (i == 0) | |||
| { | |||
| timeList.Add(new | |||
| { | |||
| beginTime = DateTime.Now.ToString("yyyy-MM-dd"), | |||
| endTime = DateTime.Now.AddDays(3).ToString("yyyy-MM-dd"), | |||
| color = "#1bb99a", | |||
| overtime = false, | |||
| text = "执行时间4天" | |||
| }); | |||
| } | |||
| else { | |||
| timeList.Add(new | |||
| { | |||
| beginTime = DateTime.Now.AddDays(4).ToString("yyyy-MM-dd"), | |||
| endTime = DateTime.Now.AddDays(8).ToString("yyyy-MM-dd"), | |||
| color = "#E4474D", | |||
| overtime = true, | |||
| text = "执行时间5天" | |||
| }); | |||
| } | |||
| var data = new | |||
| { | |||
| id = Guid.NewGuid().ToString(), | |||
| text = "子任务" + (i + 1), | |||
| isexpand = false, | |||
| complete = true, | |||
| timeList = timeList, | |||
| hasChildren = false | |||
| }; | |||
| list.Add(data); | |||
| } | |||
| } | |||
| return Success(list); | |||
| } | |||
| /// <summary> | |||
| /// | |||
| /// </summary> | |||
| /// <param name="keyword"></param> | |||
| /// <param name="parentId"></param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetPageList(string pagination,string keyword) | |||
| { | |||
| List<object> list = new List<object>(); | |||
| // 根节点 | |||
| for (int i = 0; i < 100; i++) | |||
| { | |||
| List<object> timeList = new List<object>(); | |||
| timeList.Add(new | |||
| { | |||
| beginTime = DateTime.Now.ToString("yyyy-MM-dd"), | |||
| endTime = DateTime.Now.AddDays(8).ToString("yyyy-MM-dd"), | |||
| color = "#3286ed", | |||
| overtime = false, | |||
| text = "执行时间9天" | |||
| }); | |||
| var data = new | |||
| { | |||
| id = Guid.NewGuid().ToString(), | |||
| text = "计划任务" + (i + 1), | |||
| isexpand = false, | |||
| complete = false, | |||
| timeList = timeList, | |||
| hasChildren = true | |||
| }; | |||
| if (!string.IsNullOrEmpty(keyword)) | |||
| { | |||
| if (data.text.IndexOf(keyword) != -1) | |||
| { | |||
| list.Add(data); | |||
| } | |||
| } | |||
| else | |||
| { | |||
| list.Add(data); | |||
| } | |||
| } | |||
| Pagination paginationobj = pagination.ToObject<Pagination>(); | |||
| int _index = (paginationobj.page - 1) * paginationobj.rows; | |||
| int _cont = paginationobj.rows; | |||
| if (_cont > list.Count - _index) { | |||
| _cont = list.Count - _index; | |||
| } | |||
| var res = list.GetRange(_index, _cont); | |||
| paginationobj.records = list.Count; | |||
| var jsonData = new | |||
| { | |||
| rows = res, | |||
| total = paginationobj.total, | |||
| page = paginationobj.page, | |||
| records = paginationobj.records, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 25
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/ImgShowController.cs
ファイルの表示
| @@ -0,0 +1,25 @@ | |||
| using System; | |||
| using System.Collections.Generic; | |||
| using System.Linq; | |||
| using System.Web; | |||
| using System.Web.Mvc; | |||
| namespace Learun.Application.Web.Areas.LR_CodeDemo.Controllers | |||
| { | |||
| public class ImgShowController : MvcControllerBase | |||
| { | |||
| // GET: LR_CodeDemo/ImgShow | |||
| public ActionResult Demo1() | |||
| { | |||
| return View(); | |||
| } | |||
| public ActionResult Demo2() | |||
| { | |||
| return View(); | |||
| } | |||
| public ActionResult Demo3() | |||
| { | |||
| return View(); | |||
| } | |||
| } | |||
| } | |||
+ 135
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/StockDemoController.cs
ファイルの表示
| @@ -0,0 +1,135 @@ | |||
| using Learun.Util; | |||
| using System.Data; | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Web.Mvc; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.Web.Areas.LR_CodeDemo.Controllers | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-12 18:49 | |||
| /// 描 述:库存 | |||
| /// </summary> | |||
| public class StockDemoController : MvcControllerBase | |||
| { | |||
| private StockDemoIBLL stockDemoIBLL = new StockDemoBLL(); | |||
| #region 视图功能 | |||
| /// <summary> | |||
| /// 主页面 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 表单页 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Form() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 库存页 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Stock() | |||
| { | |||
| return View(); | |||
| } | |||
| #endregion | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetPageList(string pagination, string queryJson) | |||
| { | |||
| Pagination paginationobj = pagination.ToObject<Pagination>(); | |||
| var data = stockDemoIBLL.GetPageList(paginationobj, queryJson); | |||
| var jsonData = new | |||
| { | |||
| rows = data, | |||
| total = paginationobj.total, | |||
| page = paginationobj.page, | |||
| records = paginationobj.records | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetStock(string stockArea) | |||
| { | |||
| var data = stockDemoIBLL.GetStock(stockArea); | |||
| return Success(data); | |||
| } | |||
| /// <summary> | |||
| /// 获取表单数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetFormData(string keyValue) | |||
| { | |||
| var LR_Demo_StockData = stockDemoIBLL.GetLR_Demo_StockEntity( keyValue ); | |||
| var jsonData = new { | |||
| LR_Demo_Stock = LR_Demo_StockData, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [AjaxOnly] | |||
| public ActionResult DeleteForm(string keyValue) | |||
| { | |||
| stockDemoIBLL.DeleteEntity(keyValue); | |||
| return Success("删除成功!"); | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [ValidateAntiForgeryToken] | |||
| [AjaxOnly] | |||
| public ActionResult SaveForm(string keyValue, string strEntity) | |||
| { | |||
| LR_Demo_StockEntity entity = strEntity.ToObject<LR_Demo_StockEntity>(); | |||
| stockDemoIBLL.SaveEntity(keyValue,entity); | |||
| if (string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| } | |||
| return Success("保存成功!"); | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 163
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Controllers/WorkOrderController.cs
ファイルの表示
| @@ -0,0 +1,163 @@ | |||
| using Learun.Util; | |||
| using System.Data; | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Web.Mvc; | |||
| using System.Collections.Generic; | |||
| using Learun.Application.Base.SystemModule; | |||
| namespace Learun.Application.Web.Areas.LR_CodeDemo.Controllers | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-10 17:21 | |||
| /// 描 述:工单管理 | |||
| /// </summary> | |||
| public class WorkOrderController : MvcControllerBase | |||
| { | |||
| private WorkOrderIBLL workOrderIBLL = new WorkOrderBLL(); | |||
| private CodeRuleIBLL codeRuleIBLL = new CodeRuleBLL(); | |||
| #region 视图功能 | |||
| /// <summary> | |||
| /// 主页面 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Index() | |||
| { | |||
| return View(); | |||
| } | |||
| /// <summary> | |||
| /// 表单页 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| public ActionResult Form() | |||
| { | |||
| return View(); | |||
| } | |||
| #endregion | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetPageList(string pagination, string queryJson) | |||
| { | |||
| Pagination paginationobj = pagination.ToObject<Pagination>(); | |||
| var data = workOrderIBLL.GetPageList(paginationobj, queryJson); | |||
| var jsonData = new | |||
| { | |||
| rows = data, | |||
| total = paginationobj.total, | |||
| page = paginationobj.page, | |||
| records = paginationobj.records | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取大屏显示数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetList() | |||
| { | |||
| var data = workOrderIBLL.GetList(); | |||
| return Success(data); | |||
| } | |||
| /// <summary> | |||
| /// 获取打印数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetPrintItem(string keyValue) | |||
| { | |||
| var data = workOrderIBLL.GetPrintItem(keyValue); | |||
| return Success(data); | |||
| } | |||
| /// <summary> | |||
| /// 获取表单数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetFormData(string keyValue) | |||
| { | |||
| var LR_Demo_WorkOrderData = workOrderIBLL.GetLR_Demo_WorkOrderEntity( keyValue ); | |||
| var jsonData = new { | |||
| LR_Demo_WorkOrder = LR_Demo_WorkOrderData, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取表单数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetFormDataByProcessId(string processId) | |||
| { | |||
| var LR_Demo_WorkOrderData = workOrderIBLL.GetEntityByProcessId( processId ); | |||
| var jsonData = new { | |||
| LR_Demo_WorkOrder = LR_Demo_WorkOrderData, | |||
| }; | |||
| return Success(jsonData); | |||
| } | |||
| /// <summary> | |||
| /// 获取左侧树形数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpGet] | |||
| [AjaxOnly] | |||
| public ActionResult GetTree() | |||
| { | |||
| var data = workOrderIBLL.GetTree(); | |||
| return Success(data); | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [AjaxOnly] | |||
| public ActionResult DeleteForm(string keyValue) | |||
| { | |||
| workOrderIBLL.DeleteEntity(keyValue); | |||
| return Success("删除成功!"); | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| [HttpPost] | |||
| [ValidateAntiForgeryToken] | |||
| [AjaxOnly] | |||
| public ActionResult SaveForm(string keyValue, string strEntity) | |||
| { | |||
| LR_Demo_WorkOrderEntity entity = strEntity.ToObject<LR_Demo_WorkOrderEntity>(); | |||
| workOrderIBLL.SaveEntity(keyValue,entity); | |||
| if (string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| } | |||
| return Success("保存成功!"); | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 26
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Form.cshtml
ファイルの表示
| @@ -0,0 +1,26 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图应用"; | |||
| Layout = "~/Views/Shared/_Form.cshtml"; | |||
| } | |||
| <div class="lr-form-wrap" id="form"> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">项目名称</div> | |||
| <input id="F_ProjectName" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">项目起始</div> | |||
| <input id="F_StartTime" type="text" class="form-control lr-input-wdatepicker" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd',onpicked: function () { $('#F_StartTime').trigger('change'); } })" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">项目结束</div> | |||
| <input id="F_EndTime" type="text" class="form-control lr-input-wdatepicker" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd',onpicked: function () { $('#F_EndTime').trigger('change'); } })" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item lr-form-item-grid" > | |||
| <div id="LR_OA_ProjectDetail"></div> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">备注</div> | |||
| <textarea id="F_Remark" class="form-control" style="height:100px;" ></textarea> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/GantProject/Form.js") | |||
+ 80
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Form.js
ファイルの表示
| @@ -0,0 +1,80 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-05-08 18:30 | |||
| * 描 述:甘特图应用 | |||
| */ | |||
| var acceptClick; | |||
| var keyValue = request('keyValue'); | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.bind(); | |||
| page.initData(); | |||
| }, | |||
| bind: function () { | |||
| $('#LR_OA_ProjectDetail').jfGrid({ | |||
| headData: [ | |||
| { | |||
| label: '项目名称', name: 'F_ItemName', width: 100, align: 'left', edit: { | |||
| type: 'input' | |||
| } | |||
| }, | |||
| { | |||
| label: '开始时间', name: 'F_StartTime', width: 100, align: 'left' | |||
| , edit: { | |||
| type: 'datatime', | |||
| dateformat: '1' | |||
| } | |||
| }, | |||
| { | |||
| label: '结束时间', name: 'F_EndTime', width: 100, align: 'left' | |||
| , edit: { | |||
| type: 'datatime', | |||
| dateformat: '1' | |||
| } | |||
| }, | |||
| { | |||
| label: '备注', name: 'F_Remark', width: 100, align: 'left' | |||
| , edit: { | |||
| type: 'input' | |||
| } | |||
| }, | |||
| ], | |||
| isEdit: true, | |||
| height: 400 | |||
| }); | |||
| }, | |||
| initData: function () { | |||
| if (!!keyValue) { | |||
| $.lrSetForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/GetFormData?keyValue=' + keyValue, function (data) { | |||
| for (var id in data) { | |||
| if (!!data[id].length && data[id].length > 0) { | |||
| $('#' + id).jfGridSet('refreshdata', data[id]); | |||
| } | |||
| else { | |||
| $('[data-table="' + id + '"]').lrSetFormData(data[id]); | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| }; | |||
| // 保存数据 | |||
| acceptClick = function (callBack) { | |||
| if (!$('body').lrValidform()) { | |||
| return false; | |||
| } | |||
| var postData = {}; | |||
| postData.strEntity = JSON.stringify($('[data-table="LR_OA_Project"]').lrGetFormData()); | |||
| postData.strlR_OA_ProjectDetailList = JSON.stringify($('#LR_OA_ProjectDetail').jfGridGet('rowdatas')); | |||
| $.lrSaveForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/SaveForm?keyValue=' + keyValue, postData, function (res) { | |||
| // 保存成功后才回调 | |||
| if (!!callBack) { | |||
| callBack(); | |||
| } | |||
| }); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 31
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Gant.cshtml
ファイルの表示
| @@ -0,0 +1,31 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图3"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| @Html.AppendCssFile("/Views/LR_Content/plugin/gantt/lrGantt.css") | |||
| <div class="lr-layout"> | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle"> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <input id="txt_Keyword" type="text" class="form-control" placeholder="请输入关键字" /> | |||
| </div> | |||
| <div class="lr-layout-tool-item"> | |||
| <a id="btn_Search" class="btn btn-primary btn-sm"><i class="fa fa-search"></i> <span class="lrlg">查询</span></a> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class="btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| <a id="lr_add" class="btn btn-default"><i class="fa fa-plus"></i> 新增</a> | |||
| <a id="lr_delete" class="btn btn-default"><i class="fa fa-trash-o"></i> 删除</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Views/LR_Content/plugin/gantt/lrGantt.js", "/Areas/LR_CodeDemo/Views/GantProject/Gant.js") | |||
+ 131
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Gant.js
ファイルの表示
| @@ -0,0 +1,131 @@ | |||
| /* | |||
| * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:力软-前端开发组 | |||
| * 日 期:208.11.22 | |||
| * 描 述:甘特图 | |||
| */ | |||
| var isMain = false; | |||
| var keyValue = ''; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.initGantt(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| // 查询 | |||
| $('#btn_Search').on('click', function () { | |||
| var keyword = $('#txt_Keyword').val(); | |||
| page.search({ keyword: keyword }); | |||
| }); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| // 新增 | |||
| $('#lr_add').on('click', function () { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '新增', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/Form', | |||
| width: 800, | |||
| height: 600, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(refreshGirdData); | |||
| } | |||
| }); | |||
| }); | |||
| // 删除 | |||
| $('#lr_delete').on('click', function () { | |||
| if (learun.checkrow(keyValue)) { | |||
| var url = top.$.rootUrl + '/LR_CodeDemo/GantProject/DeleteForm'; | |||
| if (!isMain) { | |||
| url = top.$.rootUrl + '/LR_CodeDemo/GantProject/DeleteDetail' | |||
| } | |||
| learun.layerConfirm('是否确认删除该项!', function (res) { | |||
| if (res) { | |||
| learun.deleteForm(url, { keyValue: keyValue }, function () { | |||
| refreshGirdData(); | |||
| }); | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| }, | |||
| initGantt: function () { | |||
| $('#gridtable').lrGantt({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/GetProjectList', | |||
| childUrl: top.$.rootUrl + '/LR_CodeDemo/GantProject/GetProjectDetail', | |||
| timebtns: ['month', 'week', 'day'],//'month', 'week', 'day', 'hour' | |||
| timeClick: function (data, $self) { | |||
| if (data.item.hasChildren) { | |||
| isMain = true; | |||
| } | |||
| else { | |||
| isMain = false; | |||
| } | |||
| keyValue = data.item.id; | |||
| }, | |||
| timeDoubleClick: function (data, $self) { | |||
| if (data.item.hasChildren) { | |||
| isMain = true; | |||
| } | |||
| keyValue = data.item.id; | |||
| if (isMain) { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '编辑', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/Project?keyValue=' + keyValue, | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(location.reload()); | |||
| } | |||
| }); | |||
| } | |||
| else { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '编辑', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/ProjectDetail?keyValue=' + keyValue, | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(location.reload()); | |||
| } | |||
| }); | |||
| } | |||
| }, | |||
| click: function (item, $item) { | |||
| if (item.hasChildren) { | |||
| isMain = true; | |||
| } | |||
| else { | |||
| isMain = false; | |||
| } | |||
| keyValue = item.id; | |||
| if (isMain) { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '编辑', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/Form?keyValue=' + keyValue, | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(location.reload()); | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| }).lrGanttSet('reload'); | |||
| }, | |||
| search: function (param) { | |||
| $('#gridtable').lrGanttSet('reload', param || {}); | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 38
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Index.cshtml
ファイルの表示
| @@ -0,0 +1,38 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图应用"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div class="lr-layout " > | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle "> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <div id="multiple_condition_query"> | |||
| <div class="lr-query-formcontent"> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">项目名称</div> | |||
| <input id="F_ProjectName" type="text" class="form-control" /> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class=" btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| <div class=" btn-group btn-group-sm" learun-authorize="yes"> | |||
| <a id="lr_add" class="btn btn-default"><i class="fa fa-plus"></i> 新增</a> | |||
| <a id="lr_edit" class="btn btn-default"><i class="fa fa-pencil-square-o"></i> 编辑</a> | |||
| <a id="lr_delete" class="btn btn-default"><i class="fa fa-trash-o"></i> 删除</a> | |||
| <a id="lr_gant" class="btn btn-default"><i class="fa fa-print"></i> 甘特图</a> | |||
| <a id="lr_print" class="btn btn-default"><i class="fa fa-print"></i> 打印</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/GantProject/Index.js") | |||
+ 98
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Index.js
ファイルの表示
| @@ -0,0 +1,98 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-05-08 18:30 | |||
| * 描 述:甘特图应用 | |||
| */ | |||
| var refreshGirdData; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.initGird(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| $('#multiple_condition_query').lrMultipleQuery(function (queryJson) { | |||
| page.search(queryJson); | |||
| }, 220, 400); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| // 新增 | |||
| $('#lr_add').on('click', function () { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '新增', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/Form', | |||
| width: 800, | |||
| height: 600, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(refreshGirdData); | |||
| } | |||
| }); | |||
| }); | |||
| // 编辑 | |||
| $('#lr_edit').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '编辑', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/Form?keyValue=' + keyValue, | |||
| width: 800, | |||
| height: 600, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(refreshGirdData); | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| // 删除 | |||
| $('#lr_delete').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.layerConfirm('是否确认删除该项!', function (res) { | |||
| if (res) { | |||
| learun.deleteForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/DeleteForm', { keyValue: keyValue }, function () { | |||
| refreshGirdData(); | |||
| }); | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| // 打印 | |||
| $('#lr_print').on('click', function () { | |||
| $('#gridtable').jqprintTable(); | |||
| }); | |||
| // 编辑 | |||
| $('#lr_gant').on('click', function () { | |||
| learun.frameTab.open({ F_ModuleId: 'gantpreview', F_Icon: 'fa fa-file-text-o', F_FullName: '项目进度', F_UrlAddress: '/LR_CodeDemo/GantProject/Gant' }); | |||
| }); | |||
| }, | |||
| // 初始化列表 | |||
| initGird: function () { | |||
| $('#gridtable').lrAuthorizeJfGrid({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GantProject/GetPageList', | |||
| headData: [ | |||
| { label: "项目名称", name: "F_ProjectName", width: 100, align: "left" }, | |||
| { label: "项目起始", name: "F_StartTime", width: 100, align: "left" }, | |||
| { label: "项目结束", name: "F_EndTime", width: 100, align: "left" }, | |||
| { label: "备注", name: "F_Remark", width: 100, align: "left" }, | |||
| ], | |||
| mainId: 'F_Id', | |||
| isPage: true | |||
| }); | |||
| page.search(); | |||
| }, | |||
| search: function (param) { | |||
| param = param || {}; | |||
| $('#gridtable').jfGridSet('reload', { queryJson: JSON.stringify(param) }); | |||
| } | |||
| }; | |||
| refreshGirdData = function () { | |||
| $('#gridtable').jfGridSet('reload'); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 27
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Project.cshtml
ファイルの表示
| @@ -0,0 +1,27 @@ | |||
| @{ | |||
| ViewBag.Title = "F"; | |||
| Layout = "~/Views/Shared/_Form.cshtml"; | |||
| } | |||
| <div class="lr-form-wrap" id="form"> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">项目名称<font face="宋体">*</font></div> | |||
| <input id="F_ProjectName" type="text" class="form-control" isvalid="yes" checkexpession="NotNull" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">起始日期<font face="宋体">*</font></div> | |||
| <input id="F_StartTime" type="text" class="form-control lr-input-wdatepicker" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd',onpicked: function () { $('#F_StartTime').trigger('change'); } })" isvalid="yes" checkexpession="NotNull" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">结束日期<font face="宋体">*</font></div> | |||
| <input id="F_EndTime" type="text" class="form-control lr-input-wdatepicker" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd',onpicked: function () { $('#F_EndTime').trigger('change'); } })" isvalid="yes" checkexpession="NotNull" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">备注<font face="宋体">*</font></div> | |||
| <textarea id="F_Remark" class="form-control" style="height:100px;" isvalid="yes" checkexpession="NotNull" ></textarea> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_Project" > | |||
| <div class="lr-form-item-title">项目状态</div> | |||
| <div id="F_Status"></div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/GantProject/Project.js") | |||
+ 54
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/Project.js
ファイルの表示
| @@ -0,0 +1,54 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-05-09 11:38 | |||
| * 描 述:F | |||
| */ | |||
| var acceptClick; | |||
| var keyValue = request('keyValue'); | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| $('.lr-form-wrap').lrscroll(); | |||
| page.bind(); | |||
| page.initData(); | |||
| }, | |||
| bind: function () { | |||
| $('#F_Status').lrRadioCheckbox({ | |||
| type: 'radio', | |||
| code: 'ProStatus', | |||
| }); | |||
| }, | |||
| initData: function () { | |||
| if (!!keyValue) { | |||
| $.lrSetForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/GetGantData?keyValue=' + keyValue, function (data) { | |||
| for (var id in data) { | |||
| if (!!data[id].length && data[id].length > 0) { | |||
| $('#' + id).jfGridSet('refreshdata', data[id]); | |||
| } | |||
| else { | |||
| $('[data-table="' + id + '"]').lrSetFormData(data[id]); | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| }; | |||
| // 保存数据 | |||
| acceptClick = function (callBack) { | |||
| if (!$('body').lrValidform()) { | |||
| return false; | |||
| } | |||
| var postData = { | |||
| strEntity: JSON.stringify($('body').lrGetFormData()) | |||
| }; | |||
| $.lrSaveForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/SaveGant?keyValue=' + keyValue, postData, function (res) { | |||
| // 保存成功后才回调 | |||
| if (!!callBack) { | |||
| callBack(); | |||
| } | |||
| }); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 31
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/ProjectDetail.cshtml
ファイルの表示
| @@ -0,0 +1,31 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图"; | |||
| Layout = "~/Views/Shared/_Form.cshtml"; | |||
| } | |||
| <div class="lr-form-wrap" id="form"> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_ProjectDetail"> | |||
| <div class="lr-form-item-title">项目名</div> | |||
| <input id="F_ItemName" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_ProjectDetail"> | |||
| <div class="lr-form-item-title">开始日期</div> | |||
| <input id="F_StartTime" type="text" class="form-control lr-input-wdatepicker" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd',onpicked: function () { $('#F_StartTime').trigger('change'); } })" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_ProjectDetail"> | |||
| <div class="lr-form-item-title">结束日期</div> | |||
| <input id="F_EndTime" type="text" class="form-control lr-input-wdatepicker" onfocus="WdatePicker({ dateFmt:'yyyy-MM-dd',onpicked: function () { $('#F_EndTime').trigger('change'); } })" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_ProjectDetail"> | |||
| <div class="lr-form-item-title">备注</div> | |||
| <textarea id="F_Remark" class="form-control" style="height:100px;"></textarea> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_ProjectDetail"> | |||
| <div class="lr-form-item-title">执行情况</div> | |||
| <div id="F_Status"></div> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_OA_ProjectDetail" style="display: none; "> | |||
| <div class="lr-form-item-title">所属项目</div> | |||
| <input id="F_ParentId" type="text" class="form-control" /> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/GantProject/ProjectDetail.js") | |||
+ 55
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GantProject/ProjectDetail.js
ファイルの表示
| @@ -0,0 +1,55 @@ | |||
| | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-05-09 17:27 | |||
| * 描 述:甘特图 | |||
| */ | |||
| var acceptClick; | |||
| var keyValue = request('keyValue'); | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| $('.lr-form-wrap').lrscroll(); | |||
| page.bind(); | |||
| page.initData(); | |||
| }, | |||
| bind: function () { | |||
| $('#F_Status').lrRadioCheckbox({ | |||
| type: 'radio', | |||
| code: 'ProStatus', | |||
| }); | |||
| }, | |||
| initData: function () { | |||
| if (!!keyValue) { | |||
| $.lrSetForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/GetGantDetail?keyValue=' + keyValue, function (data) { | |||
| for (var id in data) { | |||
| if (!!data[id].length && data[id].length > 0) { | |||
| $('#' + id).jfGridSet('refreshdata', data[id]); | |||
| } | |||
| else { | |||
| $('[data-table="' + id + '"]').lrSetFormData(data[id]); | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| }; | |||
| // 保存数据 | |||
| acceptClick = function (callBack) { | |||
| if (!$('body').lrValidform()) { | |||
| return false; | |||
| } | |||
| var postData = { | |||
| strEntity: JSON.stringify($('body').lrGetFormData()) | |||
| }; | |||
| $.lrSaveForm(top.$.rootUrl + '/LR_CodeDemo/GantProject/SaveDetail?keyValue=' + keyValue, postData, function (res) { | |||
| // 保存成功后才回调 | |||
| if (!!callBack) { | |||
| callBack(); | |||
| } | |||
| }); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index1.cshtml
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图1"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| @Html.AppendCssFile("/Views/LR_Content/plugin/gantt/lrGantt.css") | |||
| <div class="lr-layout"> | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle"> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <input id="txt_Keyword" type="text" class="form-control" placeholder="请输入关键字" /> | |||
| </div> | |||
| <div class="lr-layout-tool-item"> | |||
| <a id="btn_Search" class="btn btn-primary btn-sm"><i class="fa fa-search"></i> <span class="lrlg">查询</span></a> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class="btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Views/LR_Content/plugin/gantt/lrGantt.js", "/Areas/LR_CodeDemo/Views/GanttDemo/Index1.js") | |||
+ 100
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index1.js
ファイルの表示
| @@ -0,0 +1,100 @@ | |||
| /* | |||
| * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:力软-前端开发组 | |||
| * 日 期:208.11.22 | |||
| * 描 述:甘特图 | |||
| */ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var data = []; | |||
| var page = { | |||
| init: function () { | |||
| // 初始化数据 | |||
| for (var i = 0; i < 10; i++) { | |||
| var day = new Date(); | |||
| day = day.DateAdd('d', i * 2); | |||
| var ponit = { | |||
| id: learun.newGuid(), | |||
| text: '计划任务' + (i + 1), | |||
| isexpand:false, | |||
| complete:true, | |||
| timeList: [{ | |||
| beginTime: learun.formatDate(day, 'yyyy-MM-dd'), | |||
| endTime: learun.formatDate(day.DateAdd('d', 3), 'yyyy-MM-dd'), | |||
| color: '#3286ed', | |||
| overtime: true, | |||
| text: '执行时间9天' | |||
| }, { | |||
| beginTime: learun.formatDate(day.DateAdd('d', 4), 'yyyy-MM-dd'), | |||
| endTime: learun.formatDate(day.DateAdd('d', 7), 'yyyy-MM-dd'), | |||
| color: '#1bb99a', | |||
| overtime: false, | |||
| text: '执行时间4天' | |||
| }] | |||
| } | |||
| data.push(ponit); | |||
| } | |||
| page.initGantt(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| // 查询 | |||
| $('#btn_Search').on('click', function () { | |||
| var keyword = $('#txt_Keyword').val(); | |||
| if (keyword) { | |||
| var _data = [] | |||
| $.each(data, function (_index, _item) { | |||
| if (_item.text.indexOf(keyword) != -1) { | |||
| _data.push(_item); | |||
| } | |||
| }); | |||
| $('#gridtable').lrGanttSet('refreshdata', _data); | |||
| } | |||
| else { | |||
| $('#gridtable').lrGanttSet('refreshdata', data); | |||
| } | |||
| }); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| }, | |||
| initGantt: function () { | |||
| $('#gridtable').lrGantt({ | |||
| data: data, | |||
| timeHover: function (data, flag, $self) { | |||
| // data:当前行数据 和 所在时间段数据 flag:true 移入 false 移出 $self:整个gantt对象 | |||
| if (flag) { | |||
| var _html = '<div class="title" >任务名称</div><div><input type="text" class="text" value="' + data.item.text + '" ></div>'; | |||
| _html += '<div class="title" >开始时间</div><div><input type="text" class="text" value="' + learun.formatDate(data.mytime.beginTime,'yyyy-MM-dd') + '" ></div>'; | |||
| _html += '<div class="title" >结束时间</div><div><input type="text" class="text" value="' + learun.formatDate(data.mytime.endTime, 'yyyy-MM-dd') + '" ></div>'; | |||
| $self.lrGanttSet('showinfo', _html); | |||
| } | |||
| else { | |||
| //$self.lrGanttSet('hideinfo'); | |||
| } | |||
| }, | |||
| timebtns: ['month', 'week', 'day'],//'month', 'week', 'day', 'hour' | |||
| timeClick: function (data, $self) { | |||
| }, | |||
| timeDoubleClick: function (data, $self) { | |||
| }, | |||
| click: function (item,$item) { | |||
| } | |||
| }); | |||
| }, | |||
| search: function (param) { | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
| // /LR_CodeDemo/GanttDemo/Index1 fa fa-reorder | |||
+ 21
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index2.cshtml
ファイルの表示
| @@ -0,0 +1,21 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图2"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| @Html.AppendCssFile("/Views/LR_Content/plugin/gantt/lrGantt.css") | |||
| <div class="lr-layout"> | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle"> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class="btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Views/LR_Content/plugin/gantt/lrGantt.js", "/Areas/LR_CodeDemo/Views/GanttDemo/Index2.js") | |||
+ 83
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index2.js
ファイルの表示
| @@ -0,0 +1,83 @@ | |||
| /* | |||
| * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:力软-前端开发组 | |||
| * 日 期:208.11.22 | |||
| * 描 述:甘特图 | |||
| */ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var data = []; | |||
| var page = { | |||
| init: function () { | |||
| // 初始化数据 | |||
| for (var i = 0; i < 10; i++) { | |||
| var day = new Date(); | |||
| day = day.DateAdd('d', i * 2); | |||
| var ponit = { | |||
| id: learun.newGuid(), | |||
| text: '计划任务' + (i + 1), | |||
| isexpand: false, | |||
| complete: true, | |||
| timeList: [{ | |||
| beginTime: learun.formatDate(day, 'yyyy-MM-dd'), | |||
| endTime: learun.formatDate(day.DateAdd('d', 8), 'yyyy-MM-dd'), | |||
| color: '#3286ed', | |||
| overtime: true, | |||
| text: '执行时间9天' | |||
| }], | |||
| hasChildren: true, | |||
| children: [{ | |||
| id: learun.newGuid(), | |||
| text: '计划任务' + (i + 1) + '.1', | |||
| isexpand: false, | |||
| complete: true, | |||
| timeList: [{ | |||
| beginTime: learun.formatDate(day, 'yyyy-MM-dd'), | |||
| endTime: learun.formatDate(day.DateAdd('d', 3), 'yyyy-MM-dd'), | |||
| color: '#1bb99a', | |||
| overtime: true, | |||
| text: '执行时间4天' | |||
| }] | |||
| }, | |||
| { | |||
| id: learun.newGuid(), | |||
| text: '计划任务' + (i + 1) + '.2', | |||
| isexpand: false, | |||
| complete: true, | |||
| timeList: [{ | |||
| beginTime: learun.formatDate(day.DateAdd('d', 4), 'yyyy-MM-dd'), | |||
| endTime: learun.formatDate(day.DateAdd('d', 8), 'yyyy-MM-dd'), | |||
| color: '#E4474D', | |||
| overtime: true, | |||
| text: '执行时间5天' | |||
| }] | |||
| }] | |||
| } | |||
| data.push(ponit); | |||
| } | |||
| page.initGantt(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| }, | |||
| initGantt: function () { | |||
| $('#gridtable').lrGantt({ | |||
| data: data, | |||
| timebtns: ['month', 'week', 'day'],//'month', 'week', 'day', 'hour' | |||
| }); | |||
| }, | |||
| search: function (param) { | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index3.cshtml
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图3"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| @Html.AppendCssFile("/Views/LR_Content/plugin/gantt/lrGantt.css") | |||
| <div class="lr-layout"> | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle"> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <input id="txt_Keyword" type="text" class="form-control" placeholder="请输入关键字" /> | |||
| </div> | |||
| <div class="lr-layout-tool-item"> | |||
| <a id="btn_Search" class="btn btn-primary btn-sm"><i class="fa fa-search"></i> <span class="lrlg">查询</span></a> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class="btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Views/LR_Content/plugin/gantt/lrGantt.js", "/Areas/LR_CodeDemo/Views/GanttDemo/Index3.js") | |||
+ 40
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index3.js
ファイルの表示
| @@ -0,0 +1,40 @@ | |||
| /* | |||
| * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:力软-前端开发组 | |||
| * 日 期:208.11.22 | |||
| * 描 述:甘特图 | |||
| */ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.initGantt(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| // 查询 | |||
| $('#btn_Search').on('click', function () { | |||
| var keyword = $('#txt_Keyword').val(); | |||
| page.search({ keyword: keyword }); | |||
| }); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| }, | |||
| initGantt: function () { | |||
| $('#gridtable').lrGantt({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GanttDemo/GetTimeList', | |||
| childUrl: top.$.rootUrl + '/LR_CodeDemo/GanttDemo/GetTimeList', | |||
| timebtns: ['month', 'week', 'day'],//'month', 'week', 'day', 'hour' | |||
| }).lrGanttSet('reload'); | |||
| }, | |||
| search: function (param) { | |||
| $('#gridtable').lrGanttSet('reload', param || {}); | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index4.cshtml
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| @{ | |||
| ViewBag.Title = "甘特图4"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| @Html.AppendCssFile("/Views/LR_Content/plugin/gantt/lrGantt.css") | |||
| <div class="lr-layout"> | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle"> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <input id="txt_Keyword" type="text" class="form-control" placeholder="请输入关键字" /> | |||
| </div> | |||
| <div class="lr-layout-tool-item"> | |||
| <a id="btn_Search" class="btn btn-primary btn-sm"><i class="fa fa-search"></i> <span class="lrlg">查询</span></a> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class="btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Views/LR_Content/plugin/gantt/lrGantt.js", "/Areas/LR_CodeDemo/Views/GanttDemo/Index4.js") | |||
+ 42
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/GanttDemo/Index4.js
ファイルの表示
| @@ -0,0 +1,42 @@ | |||
| /* | |||
| * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:力软-前端开发组 | |||
| * 日 期:208.11.22 | |||
| * 描 述:甘特图 | |||
| */ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.initGantt(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| // 查询 | |||
| $('#btn_Search').on('click', function () { | |||
| var keyword = $('#txt_Keyword').val(); | |||
| page.search({ keyword: keyword }); | |||
| }); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| }, | |||
| initGantt: function () { | |||
| $('#gridtable').lrGantt({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/GanttDemo/GetPageList', | |||
| childUrl: top.$.rootUrl + '/LR_CodeDemo/GanttDemo/GetTimeList', | |||
| isPage: true, | |||
| rows: 30, | |||
| timebtns: ['month', 'week', 'day'],//'month', 'week', 'day', 'hour' | |||
| }).lrGanttSet('reload'); | |||
| }, | |||
| search: function (param) { | |||
| $('#gridtable').lrGanttSet('reload', param || {}); | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 35
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo1.cshtml
ファイルの表示
| @@ -0,0 +1,35 @@ | |||
| @{ | |||
| ViewBag.Title = "图片展示"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div style="position:relative;height:800px;width:1440px;border:1px solid #ccc;"> | |||
| <img src="~/Content/images/imgshow/有货架图1.jpg" /> | |||
| <div data-value="1" class="node" style="top:360px;left:310px;width:160px;height:100px;transform: skewY(25deg)"></div> | |||
| <div data-value="2" class="node" style="top:290px;left:430px;width:160px;height:110px;transform: skewY(25deg)"></div> | |||
| <div data-value="3" class="node" style="top:120px;left:800px;width:160px;height:120px;transform: skewY(25deg)"></div> | |||
| <div data-value="4" class="node" style="top:500px;left:630px;width:160px;height:100px;transform: skewY(25deg)"></div> | |||
| <div data-value="5" class="node" style="top:440px;left:755px;width:160px;height:100px;transform: skewY(25deg)"></div> | |||
| <div data-value="6" class="node" style="top:260px;left:1100px;width:160px;height:100px;transform: skewY(25deg)"></div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/ImgShow/Demo1.js") | |||
| <style> | |||
| body { | |||
| padding: 5px; | |||
| overflow: auto; | |||
| } | |||
| img { | |||
| position: relative; | |||
| height: 100%; | |||
| width: 100%; | |||
| } | |||
| .node { | |||
| position: absolute; | |||
| top: 0; | |||
| left: 0; | |||
| font-size: 20px; | |||
| color: #00ff21; | |||
| } | |||
| </style> | |||
+ 22
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo1.js
ファイルの表示
| @@ -0,0 +1,22 @@ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| // 打印 | |||
| $('.node').on('click', function () { | |||
| var stockArea = $(this).attr("data-value"); | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title:'A'+ stockArea+'仓位库存信息', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/StockDemo/Stock?stockArea=' + stockArea, | |||
| width: 600, | |||
| height: 400 | |||
| }); | |||
| }); | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 20
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo2.cshtml
ファイルの表示
| @@ -0,0 +1,20 @@ | |||
| @{ | |||
| ViewBag.Title = "图片展示"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div style="position:relative;height:800px;width:1440px;border:1px solid #ccc;"> | |||
| <img src="~/Content/images/imgshow/有货架图2.jpg" /> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/ImgShow/Demo2.js") | |||
| <style> | |||
| body { | |||
| padding: 5px; | |||
| overflow: auto; | |||
| } | |||
| img { | |||
| position: relative; | |||
| height: 100%; | |||
| width: 100%; | |||
| } | |||
| </style> | |||
+ 11
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo2.js
ファイルの表示
| @@ -0,0 +1,11 @@ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 42
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo3.cshtml
ファイルの表示
| @@ -0,0 +1,42 @@ | |||
| @{ | |||
| ViewBag.Title = "图片展示"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div style="position:relative;height:800px;width:1440px;border:1px solid #ccc;"> | |||
| <img src="~/Content/images/imgshow/流程_有车_显示屏.jpg" /> | |||
| <div class="node" style="top:40px;left:760px;transform: skewY(25deg);">冲压产线</div> | |||
| <div id="line1-1" class="node" style="top:70px;left:760px;transform: skewY(25deg);">已完成:750</div> | |||
| <div id="line1-2" class="node" style="top:110px;left:760px;transform: skewY(25deg);">未完成:300</div> | |||
| <div class="node" style="top:570px;left:80px;transform: skewY(25deg);">涂装产线</div> | |||
| <div id="line2-1" class="node" style="top:600px;left:80px;transform: skewY(25deg);">已完成:450</div> | |||
| <div id="line2-2" class="node" style="top:630px;left:80px;transform: skewY(25deg);">未完成:550</div> | |||
| <div class="node" style="top:300px;left:1220px;transform: skewY(-25deg);">焊接产线</div> | |||
| <div id="line3-1" class="node" style="top:330px;left:1220px;transform: skewY(-25deg);">已完成:587</div> | |||
| <div id="line3-2" class="node" style="top:360px;left:1220px;transform: skewY(-25deg);">未完成:582</div> | |||
| <div class="node" style="top:475px;left:710px;transform: skewY(-25deg);">总装产线</div> | |||
| <div id="line4-1" class="node" style="top:505px;left:710px;transform: skewY(-25deg);">已完成:150</div> | |||
| <div id="line4-2" class="node" style="top:535px;left:710px;transform: skewY(-25deg);">未完成:910</div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/ImgShow/Demo3.js") | |||
| <style> | |||
| body { | |||
| padding: 5px; | |||
| overflow: auto; | |||
| } | |||
| img { | |||
| position: relative; | |||
| height: 100%; | |||
| width: 100%; | |||
| } | |||
| .node { | |||
| position: absolute; | |||
| top: 0; | |||
| left: 0; | |||
| font-size: 20px; | |||
| color: #00ff21; | |||
| } | |||
| </style> | |||
+ 27
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/ImgShow/Demo3.js
ファイルの表示
| @@ -0,0 +1,27 @@ | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.bind(); | |||
| page.loaddata(); | |||
| }, | |||
| bind: function () { | |||
| }, | |||
| loaddata: function () { | |||
| learun.httpAsyncGet(top.$.rootUrl + '/LR_CodeDemo/WorkOrder/GetList',function (data) { | |||
| if (!!data) { | |||
| console.log('data', data.data[0]['01']); | |||
| $("#line1-1").html('未完成:' + data.data[0]['1-1']); | |||
| $("#line1-2").html('已完成:' + data.data[0]['1-2']); | |||
| $("#line2-1").html('未完成:' + data.data[0]['2-1']); | |||
| $("#line2-2").html('已完成:' + data.data[0]['2-2']); | |||
| $("#line3-1").html('未完成:' + data.data[0]['3-1']); | |||
| $("#line3-2").html('已完成:' + data.data[0]['3-2']); | |||
| $("#line4-1").html('未完成:' + data.data[0]['4-1']); | |||
| $("#line4-2").html('已完成:' + data.data[0]['4-2']); | |||
| } | |||
| }); | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 23
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Form.cshtml
ファイルの表示
| @@ -0,0 +1,23 @@ | |||
| @{ | |||
| ViewBag.Title = "库存"; | |||
| Layout = "~/Views/Shared/_Form.cshtml"; | |||
| } | |||
| <div class="lr-form-wrap" id="form"> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_Stock" > | |||
| <div class="lr-form-item-title">物料名称<font face="宋体">*</font></div> | |||
| <input id="F_ItemName" type="text" class="form-control" isvalid="yes" checkexpession="NotNull" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_Stock" > | |||
| <div class="lr-form-item-title">库存数量<font face="宋体">*</font></div> | |||
| <input id="F_Qty" type="text" class="form-control" isvalid="yes" checkexpession="Num" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_Stock" > | |||
| <div class="lr-form-item-title">库存单位</div> | |||
| <input id="F_Unit" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_Stock" > | |||
| <div class="lr-form-item-title">存放库位<font face="宋体">*</font></div> | |||
| <div id="F_Area" isvalid="yes" checkexpession="NotNull" ></div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/StockDemo/Form.js") | |||
+ 51
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Form.js
ファイルの表示
| @@ -0,0 +1,51 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-06-12 18:49 | |||
| * 描 述:库存 | |||
| */ | |||
| var acceptClick; | |||
| var keyValue = request('keyValue'); | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| $('.lr-form-wrap').lrscroll(); | |||
| page.bind(); | |||
| page.initData(); | |||
| }, | |||
| bind: function () { | |||
| $('#F_Area').lrDataItemSelect({ code: 'StockArea' }); | |||
| }, | |||
| initData: function () { | |||
| if (!!keyValue) { | |||
| $.lrSetForm(top.$.rootUrl + '/LR_CodeDemo/StockDemo/GetFormData?keyValue=' + keyValue, function (data) { | |||
| for (var id in data) { | |||
| if (!!data[id].length && data[id].length > 0) { | |||
| $('#' + id ).jfGridSet('refreshdata', data[id]); | |||
| } | |||
| else { | |||
| $('[data-table="' + id + '"]').lrSetFormData(data[id]); | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| }; | |||
| // 保存数据 | |||
| acceptClick = function (callBack) { | |||
| if (!$('body').lrValidform()) { | |||
| return false; | |||
| } | |||
| var postData = { | |||
| strEntity: JSON.stringify($('body').lrGetFormData()) | |||
| }; | |||
| $.lrSaveForm(top.$.rootUrl + '/LR_CodeDemo/StockDemo/SaveForm?keyValue=' + keyValue, postData, function (res) { | |||
| // 保存成功后才回调 | |||
| if (!!callBack) { | |||
| callBack(); | |||
| } | |||
| }); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 45
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Index.cshtml
ファイルの表示
| @@ -0,0 +1,45 @@ | |||
| @{ | |||
| ViewBag.Title = "库存"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div class="lr-layout " > | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap lr-layout-wrap-notitle "> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <div id="multiple_condition_query"> | |||
| <div class="lr-query-formcontent"> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">物料名称</div> | |||
| <input id="F_ItemName" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">库存单位</div> | |||
| <input id="F_Unit" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">存放库位</div> | |||
| <div id="F_Area"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class=" btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| <div class=" btn-group btn-group-sm" learun-authorize="yes"> | |||
| <a id="lr_add" class="btn btn-default"><i class="fa fa-plus"></i> 新增</a> | |||
| <a id="lr_edit" class="btn btn-default"><i class="fa fa-pencil-square-o"></i> 编辑</a> | |||
| <a id="lr_delete" class="btn btn-default"><i class="fa fa-trash-o"></i> 删除</a> | |||
| <a id="lr_print" class="btn btn-default"><i class="fa fa-print"></i> 打印</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/StockDemo/Index.js") | |||
+ 104
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Index.js
ファイルの表示
| @@ -0,0 +1,104 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-06-12 18:49 | |||
| * 描 述:库存 | |||
| */ | |||
| var refreshGirdData; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.initGird(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| $('#multiple_condition_query').lrMultipleQuery(function (queryJson) { | |||
| page.search(queryJson); | |||
| }, 190, 400); | |||
| $('#F_Area').lrDataItemSelect({ code: 'StockArea' }); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| // 新增 | |||
| $('#lr_add').on('click', function () { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '新增', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/StockDemo/Form', | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(refreshGirdData); | |||
| } | |||
| }); | |||
| }); | |||
| // 编辑 | |||
| $('#lr_edit').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '编辑', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/StockDemo/Form?keyValue=' + keyValue, | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(refreshGirdData); | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| // 删除 | |||
| $('#lr_delete').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.layerConfirm('是否确认删除该项!', function (res) { | |||
| if (res) { | |||
| learun.deleteForm(top.$.rootUrl + '/LR_CodeDemo/StockDemo/DeleteForm', { keyValue: keyValue}, function () { | |||
| refreshGirdData(); | |||
| }); | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| // 打印 | |||
| $('#lr_print').on('click', function () { | |||
| $('#gridtable').jqprintTable(); | |||
| }); | |||
| }, | |||
| // 初始化列表 | |||
| initGird: function () { | |||
| $('#gridtable').lrAuthorizeJfGrid({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/StockDemo/GetPageList', | |||
| headData: [ | |||
| { label: "物料名称", name: "F_ItemName", width: 100, align: "left"}, | |||
| { label: "库存数量", name: "F_Qty", width: 100, align: "left"}, | |||
| { label: "库存单位", name: "F_Unit", width: 100, align: "left"}, | |||
| { label: "存放库位", name: "F_Area", width: 100, align: "left", | |||
| formatterAsync: function (callback, value, row, op,$cell) { | |||
| learun.clientdata.getAsync('dataItem', { | |||
| key: value, | |||
| code: 'StockArea', | |||
| callback: function (_data) { | |||
| callback(_data.text); | |||
| } | |||
| }); | |||
| }}, | |||
| ], | |||
| mainId:'F_Id', | |||
| isPage: true | |||
| }); | |||
| page.search(); | |||
| }, | |||
| search: function (param) { | |||
| param = param || {}; | |||
| $('#gridtable').jfGridSet('reload',{ queryJson: JSON.stringify(param) }); | |||
| } | |||
| }; | |||
| refreshGirdData = function () { | |||
| $('#gridtable').jfGridSet('reload'); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 10
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Stock.cshtml
ファイルの表示
| @@ -0,0 +1,10 @@ | |||
| @{ | |||
| ViewBag.Title = "库存"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div class="lr-layout " > | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/StockDemo/Stock.js") | |||
+ 50
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/StockDemo/Stock.js
ファイルの表示
| @@ -0,0 +1,50 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-06-12 18:49 | |||
| * 描 述:库存 | |||
| */ | |||
| var stockArea = request('stockArea'); | |||
| var refreshGirdData; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.initGird(); | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| }, | |||
| // 初始化列表 | |||
| initGird: function () { | |||
| $('#gridtable').jfGrid({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/StockDemo/GetStock?stockArea=' + stockArea, | |||
| headData: [ | |||
| { label: "物料名称", name: "F_ItemName", width: 100, align: "left"}, | |||
| { label: "库存数量", name: "F_Qty", width: 100, align: "left"}, | |||
| { label: "库存单位", name: "F_Unit", width: 100, align: "left"}, | |||
| { label: "存放库位", name: "F_Area", width: 100, align: "left", | |||
| formatterAsync: function (callback, value, row, op,$cell) { | |||
| learun.clientdata.getAsync('dataItem', { | |||
| key: value, | |||
| code: 'StockArea', | |||
| callback: function (_data) { | |||
| callback(_data.text); | |||
| } | |||
| }); | |||
| }}, | |||
| ], | |||
| mainId:'F_Id', | |||
| }); | |||
| page.search(); | |||
| }, | |||
| search: function (param) { | |||
| param = param || {}; | |||
| $('#gridtable').jfGridSet('reload'); | |||
| } | |||
| }; | |||
| refreshGirdData = function () { | |||
| $('#gridtable').jfGridSet('reload'); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 35
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Form.cshtml
ファイルの表示
| @@ -0,0 +1,35 @@ | |||
| @{ | |||
| ViewBag.Title = "工单管理"; | |||
| Layout = "~/Views/Shared/_Form.cshtml"; | |||
| } | |||
| <div class="lr-form-wrap" id="form"> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">工单编码<font face="宋体">*</font></div> | |||
| <input id="F_Code" type="text" class="form-control" isvalid="yes" checkexpession="NotNull" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">生产部门</div> | |||
| <div id="F_DepartmentId" ></div> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">负责人<font face="宋体">*</font></div> | |||
| <input id="F_ManagerId" type="text" class="form-control" isvalid="yes" checkexpession="NotNull" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">生产数量<font face="宋体">*</font></div> | |||
| <input id="F_Qty" type="text" class="form-control" isvalid="yes" checkexpession="Num" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">工单制程</div> | |||
| <div id="F_Process" ></div> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">规格型号</div> | |||
| <input id="F_Spec" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item" data-table="LR_Demo_WorkOrder" > | |||
| <div class="lr-form-item-title">完工状态</div> | |||
| <div id="F_Status" ></div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/WorkOrder/Form.js") | |||
+ 124
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Form.js
ファイルの表示
| @@ -0,0 +1,124 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-06-10 17:21 | |||
| * 描 述:工单管理 | |||
| */ | |||
| var acceptClick; | |||
| var keyValue = request('keyValue'); | |||
| // 设置权限 | |||
| var setAuthorize; | |||
| // 设置表单数据 | |||
| var setFormData; | |||
| // 验证数据是否填写完整 | |||
| var validForm; | |||
| // 保存数据 | |||
| var save; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| // 设置权限 | |||
| setAuthorize = function (data) { | |||
| if(!!data) | |||
| { | |||
| for (var field in data) { | |||
| if (data[field].isLook != 1) {// 如果没有查看权限就直接移除 | |||
| $('#' + data[field].fieldId).parent().remove(); | |||
| } | |||
| else { | |||
| if (data[field].isEdit != 1) { | |||
| $('#' + data[field].fieldId).attr('disabled', 'disabled'); | |||
| if ($('#' + data[field].fieldId).hasClass('lrUploader-wrap')) { | |||
| $('#' + data[field].fieldId).css({ 'padding-right': '58px' }); | |||
| $('#' + data[field].fieldId).find('.btn-success').remove(); | |||
| } | |||
| } | |||
| } | |||
| } | |||
| } | |||
| }; | |||
| var page = { | |||
| init: function () { | |||
| $('.lr-form-wrap').lrscroll(); | |||
| page.bind(); | |||
| page.initData(); | |||
| }, | |||
| bind: function () { | |||
| $('#F_DepartmentId').lrselect({ | |||
| type: 'tree', | |||
| allowSearch: true, | |||
| url: top.$.rootUrl + '/LR_OrganizationModule/Department/GetTree', | |||
| param: {} | |||
| }); | |||
| $('#F_Process').lrDataItemSelect({ code: 'Process' }); | |||
| $('#F_Status').lrDataItemSelect({ code: 'HaveOrNot' }); | |||
| }, | |||
| initData: function () { | |||
| if (!!keyValue) { | |||
| $.lrSetForm(top.$.rootUrl + '/LR_CodeDemo/WorkOrder/GetFormData?keyValue=' + keyValue, function (data) { | |||
| for (var id in data) { | |||
| if (!!data[id].length && data[id].length > 0) { | |||
| $('#' + id ).jfGridSet('refreshdata', data[id]); | |||
| } | |||
| else { | |||
| $('[data-table="' + id + '"]').lrSetFormData(data[id]); | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| }; | |||
| // 设置表单数据 | |||
| setFormData = function (processId,param,callback) { | |||
| if (!!processId) { | |||
| $.lrSetForm(top.$.rootUrl + '/LR_CodeDemo/WorkOrder/GetFormDataByProcessId?processId=' + processId, function (data) { | |||
| for (var id in data) { | |||
| if (!!data[id] && data[id].length > 0) { | |||
| $('#' + id ).jfGridSet('refreshdata', data[id]); | |||
| } | |||
| else { | |||
| if(id == 'LR_Demo_WorkOrder' && data[id] ){ | |||
| keyValue = data[id].F_Id; | |||
| } | |||
| $('[data-table="' + id + '"]').lrSetFormData(data[id]); | |||
| } | |||
| } | |||
| }); | |||
| } | |||
| callback && callback(); } | |||
| // 验证数据是否填写完整 | |||
| validForm = function () { | |||
| if (!$('body').lrValidform()) { | |||
| return false; | |||
| } | |||
| return true; | |||
| }; | |||
| // 保存数据 | |||
| save = function (processId, callBack, i) { | |||
| learun.layerConfirm("注:您确定要保存吗?", function (r) { | |||
| if (r) { | |||
| var formData = $('body').lrGetFormData(); | |||
| if (!!processId) { | |||
| formData.F_Id = processId; | |||
| } | |||
| var postData = { | |||
| strEntity: JSON.stringify(formData) | |||
| }; | |||
| $.lrSaveForm(top.$.rootUrl + '/LR_CodeDemo/WorkOrder/SaveForm?keyValue=' + keyValue, postData, function (res) { | |||
| // 保存成功后才回调 | |||
| if (!!callBack) { | |||
| callBack(res, i); | |||
| } | |||
| }); | |||
| alert('同意退出'); | |||
| } | |||
| else { | |||
| alert('不同意'); | |||
| } | |||
| }); | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 59
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Index.cshtml
ファイルの表示
| @@ -0,0 +1,59 @@ | |||
| @{ | |||
| ViewBag.Title = "工单管理"; | |||
| Layout = "~/Views/Shared/_Index.cshtml"; | |||
| } | |||
| <div class="lr-layout lr-layout-left-center" id="lr_layout" > | |||
| <div class="lr-layout-left"> | |||
| <div class="lr-layout-wrap"> | |||
| <div class="lr-layout-title lrlg ">树形列表</div> | |||
| <div id="dataTree" class="lr-layout-body"></div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-center"> | |||
| <div class="lr-layout-wrap "> | |||
| <div class="lr-layout-title"> | |||
| <span id="titleinfo" class="lrlg">列表信息</span> | |||
| </div> | |||
| <div class="lr-layout-tool"> | |||
| <div class="lr-layout-tool-left"> | |||
| <div class="lr-layout-tool-item"> | |||
| <div id="multiple_condition_query"> | |||
| <div class="lr-query-formcontent"> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">工单编码</div> | |||
| <input id="F_Code" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">生产部门</div> | |||
| <div id="F_DepartmentId"></div> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">负责人</div> | |||
| <input id="F_ManagerId" type="text" class="form-control" /> | |||
| </div> | |||
| <div class="col-xs-12 lr-form-item"> | |||
| <div class="lr-form-item-title">工单制程</div> | |||
| <div id="F_Process"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-tool-right"> | |||
| <div class=" btn-group btn-group-sm"> | |||
| <a id="lr_refresh" class="btn btn-default"><i class="fa fa-refresh"></i></a> | |||
| </div> | |||
| <div class=" btn-group btn-group-sm" learun-authorize="yes"> | |||
| <a id="lr_add" class="btn btn-default"><i class="fa fa-plus"></i> 新增</a> | |||
| <a id="lr_edit" class="btn btn-default" disable><i class="fa fa-pencil-square-o"></i> 编辑</a> | |||
| <a id="lr_delete" class="btn btn-default"><i class="fa fa-trash-o"></i> 删除</a> | |||
| <a id="lr_print" class="btn btn-default"><i class="fa fa-print"></i> 打印</a> | |||
| <a id="lr_printItem" class="btn btn-default"><i class="fa fa-print"></i> 套打</a> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div class="lr-layout-body" id="gridtable"></div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| @Html.AppendJsFile("/Areas/LR_CodeDemo/Views/WorkOrder/Index.js") | |||
+ 183
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_CodeDemo/Views/WorkOrder/Index.js
ファイルの表示
| @@ -0,0 +1,183 @@ | |||
| /* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人:超级管理员 | |||
| * 日 期:2019-06-10 17:21 | |||
| * 描 述:工单管理 | |||
| */ | |||
| var refreshGirdData; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var processId = ''; | |||
| var page = { | |||
| init: function () { | |||
| page.initGird(); | |||
| page.bind(); | |||
| //setTimeout(" $('#dataTree [tpath=0]').trigger('click')", 1000) | |||
| }, | |||
| bind: function () { | |||
| // 初始化左侧树形数据 | |||
| $('#dataTree').lrtree({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/WorkOrder/GetTree', | |||
| nodeClick: function (item) { | |||
| page.search({ F_DepartmentId: item.value }); | |||
| } | |||
| }); | |||
| $('#multiple_condition_query').lrMultipleQuery(function (queryJson) { | |||
| page.search(queryJson); | |||
| }, 220, 400); | |||
| $('#F_DepartmentId').lrDepartmentSelect(); | |||
| $('#F_Process').lrDataItemSelect({ code: 'Process' }); | |||
| // 刷新 | |||
| $('#lr_refresh').on('click', function () { | |||
| location.reload(); | |||
| }); | |||
| // 新增 | |||
| $('#lr_add').on('click', function () { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '新增', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/WorkOrder/Form', | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| var res = false; | |||
| // 验证数据 | |||
| res = top[id].validForm(); | |||
| // 保存数据 | |||
| if (res) { | |||
| processId = learun.newGuid(); | |||
| res = top[id].save(processId, refreshGirdData); | |||
| } | |||
| return res; | |||
| } | |||
| }); | |||
| }); | |||
| // 编辑 | |||
| $('#lr_edit').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.layerForm({ | |||
| id: 'form', | |||
| title: '编辑', | |||
| url: top.$.rootUrl + '/LR_CodeDemo/WorkOrder/Form?keyValue=' + keyValue, | |||
| width: 600, | |||
| height: 400, | |||
| callBack: function (id) { | |||
| var res = false; | |||
| // 验证数据 | |||
| res = top[id].validForm(); | |||
| // 保存数据 | |||
| if (res) { | |||
| res = top[id].save('', function () { | |||
| page.search(); | |||
| }); | |||
| } | |||
| return res; | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| // 删除 | |||
| $('#lr_delete').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.layerConfirm('是否确认删除该项!', function (res) { | |||
| if (res) { | |||
| learun.deleteForm(top.$.rootUrl + '/LR_CodeDemo/WorkOrder/DeleteForm', { keyValue: keyValue }, function () { | |||
| refreshGirdData(); | |||
| }); | |||
| } | |||
| }); | |||
| } | |||
| }); | |||
| // 打印 | |||
| $('#lr_print').on('click', function () { | |||
| $('#gridtable').jqprintTable(); | |||
| }); | |||
| // 套打 | |||
| $('#lr_printItem').on('click', function () { | |||
| var keyValue = $('#gridtable').jfGridValue('F_Id'); | |||
| if (learun.checkrow(keyValue)) { | |||
| learun.frameTab.open({ | |||
| F_ModuleId: 'report', | |||
| F_Icon: 'fa magic', | |||
| F_FullName: '工单套打', | |||
| F_UrlAddress: '/LR_ReportModule/RptManage/Report?reportId=' + encodeURI(encodeURI("制程工单.rdlx|" + keyValue)) + '&isPrint=1' | |||
| }); | |||
| } | |||
| }); | |||
| }, | |||
| // 初始化列表 | |||
| initGird: function () { | |||
| $('#gridtable').lrAuthorizeJfGrid({ | |||
| url: top.$.rootUrl + '/LR_CodeDemo/WorkOrder/GetPageList', | |||
| headData: [ | |||
| { label: "工单编码", name: "F_Code", width: 200, align: "left" }, | |||
| { | |||
| label: "生产部门", name: "F_DepartmentId", width: 150, align: "left", | |||
| formatterAsync: function (callback, value, row, op, $cell) { | |||
| learun.clientdata.getAsync('department', { | |||
| key: value, | |||
| callback: function (_data) { | |||
| callback(_data.name); | |||
| } | |||
| }); | |||
| } | |||
| }, | |||
| { label: "负责人", name: "F_ManagerId", width: 100, align: "left" }, | |||
| { label: "生产数量", name: "F_Qty", width: 100, align: "left" }, | |||
| { | |||
| label: "工单制程", name: "F_Process", width: 100, align: "left", | |||
| formatterAsync: function (callback, value, row, op, $cell) { | |||
| learun.clientdata.getAsync('dataItem', { | |||
| key: value, | |||
| code: 'Process', | |||
| callback: function (_data) { | |||
| callback(_data.text); | |||
| } | |||
| }); | |||
| } | |||
| }, | |||
| { label: "规格型号", name: "F_Spec", width: 150, align: "left" }, | |||
| { | |||
| label: "完工状态", name: "F_Status", width: 100, align: "left", | |||
| formatterAsync: function (callback, value, row, op, $cell) { | |||
| learun.clientdata.getAsync('dataItem', { | |||
| key: value, | |||
| code: 'HaveOrNot', | |||
| callback: function (_data) { | |||
| callback(_data.text); | |||
| } | |||
| }); | |||
| } | |||
| }, | |||
| ], | |||
| mainId: 'F_Id', | |||
| isPage: true | |||
| }); | |||
| page.search(); | |||
| }, | |||
| search: function (param) { | |||
| param = param || {}; | |||
| $('#gridtable').jfGridSet('reload', { queryJson: JSON.stringify(param) }); | |||
| } | |||
| }; | |||
| refreshGirdData = function (res, postData) { | |||
| if (!!res) { | |||
| if (res.code == 200) | |||
| { | |||
| // 发起流程 | |||
| var postData = { | |||
| schemeCode:'wf001',// 填写流程对应模板编号 | |||
| processId:processId, | |||
| level:'1', | |||
| }; | |||
| learun.httpAsync('Post', top.$.rootUrl + '/LR_NewWorkFlow/NWFProcess/CreateFlow', postData, function(data) { | |||
| learun.loading(false); | |||
| }); | |||
| } | |||
| page.search(); | |||
| } | |||
| }; | |||
| page.init(); | |||
| } | |||
+ 0
- 1
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_NewWorkFlow/Views/StampInfo/StampDetailIndex.js
ファイルの表示
| @@ -60,7 +60,6 @@ var bootstrap = function ($, learun) { | |||
| var postData = $('.lr-item').lrGetFormData(); | |||
| var F_Password = $.md5(postData.F_Password); | |||
| learun.postForm(top.$.rootUrl + '/LR_NewWorkFlow/StampInfo/EqualForm', { keyValue: keyValue, Password: F_Password }, function (res) { | |||
| console.log(keyValue); | |||
| callBack(keyValue); | |||
| }); | |||
| }; | |||
+ 1
- 1
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_OAModule/Controllers/ScheduleController.cs
ファイルの表示
| @@ -104,7 +104,6 @@ namespace Learun.Application.Web.Areas.LR_OAModule.Controllers | |||
| [AjaxOnly] | |||
| public ActionResult SaveForm(string keyValue, ScheduleEntity entity) | |||
| { | |||
| scheduleIBLL.SaveForm(keyValue, entity); | |||
| var startTime = entity.F_StartDate.ToDate(); | |||
| var endTime = entity.F_EndDate.ToDate(); | |||
| if (startTime < DateTime.Now.Date) | |||
| @@ -116,6 +115,7 @@ namespace Learun.Application.Web.Areas.LR_OAModule.Controllers | |||
| { | |||
| return Fail("结束时间不能早与开始时间"); | |||
| } | |||
| scheduleIBLL.SaveForm(keyValue, entity); | |||
| return Success("操作成功。"); | |||
+ 21
- 11
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_OAModule/Views/Signet/Index.cshtml
ファイルの表示
| @@ -2,13 +2,20 @@ | |||
| ViewBag.Title = "电子签章"; | |||
| Layout = "~/Views/Shared/_ReportTemplate.cshtml"; | |||
| } | |||
| <div class="price-box"> | |||
| <link href="~/Content/signet/jquery.zsign.css" rel="stylesheet" /> | |||
| <script src="~/Content/signet/jquery.zsign.js"></script> | |||
| <div class='panels' style="float:right;margin-right:10px;z-index:1;"> | |||
| <button class='btn btn-default add '>盖 章</button> | |||
| <button class='btn btn-default cancel'>取消</button> | |||
| <button class='btn btn-default print '>打印</button> | |||
| </div> | |||
| <div id="pricePrint" class="price-box zsign"> | |||
| <div class="price-title"> | |||
| </div> | |||
| <div class="price-subtitle"> | |||
| <p> xxxxxxxxxxxxxxxxxxxxxxx </p> | |||
| <p>电话:010-8888888 传真:010-8888888</p> | |||
| <p>上海市浦东新区世纪大道108号</p> | |||
| <p>电话:021-8888888 传真:021-8888888</p> | |||
| </div> | |||
| <div class="price-title"> | |||
| 报 价 单 | |||
| @@ -184,11 +191,14 @@ | |||
| </table> | |||
| </div> | |||
| </div> | |||
| <link href="~/Content/signet/jquery.zsign.css" rel="stylesheet" /> | |||
| <script src="~/Content/signet/jquery.zsign.js"></script> | |||
| @Html.AppendJsFile("/Areas/LR_OAModule/Views/Signet/Index.js") | |||
| <style> | |||
| body { | |||
| overflow: auto; | |||
| } | |||
| <script> | |||
| $(function () { | |||
| $(".price-box").zSign({ img: top.$.rootUrl + '/Content/signet/signet.gif' }); | |||
| }) | |||
| </script> | |||
| body, html { | |||
| background-image: none; | |||
| } | |||
| </style> | |||
+ 56
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Areas/LR_OAModule/Views/Signet/Index.js
ファイルの表示
| @@ -0,0 +1,56 @@ | |||
| /* | |||
| * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn) | |||
| * Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| * 创建人: | |||
| * 日 期:2018.11.10 | |||
| * 描 述:电子签章 | |||
| */ | |||
| var selectedRow; | |||
| var refreshGirdData; | |||
| var keyValue; | |||
| var bootstrap = function ($, learun) { | |||
| "use strict"; | |||
| var page = { | |||
| init: function () { | |||
| page.bind(); | |||
| }, | |||
| bind: function () { | |||
| $('.add').on('click', function () { | |||
| learun.layerForm({ | |||
| id: 'StampDetailIndex', | |||
| title: '印章列表', | |||
| url: top.$.rootUrl + '/LR_NewWorkFlow/StampInfo/StampDetailIndex', | |||
| width: 1050, | |||
| height: 600, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(function (imgutl) { | |||
| keyValue = imgutl; | |||
| $(".price-box").lrSign({//电子签章调用插件 | |||
| img: top.$.rootUrl + '/LR_NewWorkFlow/StampInfo/GetImg?keyValue=' + imgutl | |||
| }); | |||
| }); | |||
| } | |||
| }); | |||
| }); | |||
| $(".price-box").on("click", ".sure", function () { | |||
| learun.layerForm({ | |||
| id: 'EqualForm', | |||
| title: '密码验证', | |||
| url: top.$.rootUrl + '/LR_NewWorkFlow/StampInfo/EqualForm?keyValue=' + keyValue, | |||
| width: 360, | |||
| height: 140, | |||
| callBack: function (id) { | |||
| return top[id].acceptClick(function () { | |||
| $("div.sign").addClass('ok').off('mousedown').find('.btn').remove(); | |||
| }); | |||
| } | |||
| }); | |||
| }); | |||
| $('.print').on('click', function () {//电子签章打印 | |||
| $('.price-box').jqprint(); | |||
| }); | |||
| } | |||
| } | |||
| page.init(); | |||
| } | |||
バイナリ
Learun.Framework.Ultimate V7/Learun.Application.Web/Content/images/imgshow/有货架图1.jpg
ファイルの表示
バイナリ
Learun.Framework.Ultimate V7/Learun.Application.Web/Content/images/imgshow/有货架图2.jpg
ファイルの表示
バイナリ
Learun.Framework.Ultimate V7/Learun.Application.Web/Content/images/imgshow/流程_有车_显示屏.jpg
ファイルの表示
+ 65
- 64
Learun.Framework.Ultimate V7/Learun.Application.Web/Content/signet/jquery.zsign.css
ファイルの表示
| @@ -1,72 +1,73 @@ | |||
| .zsign .panels | |||
| { | |||
| .panels { | |||
| position: absolute; | |||
| top: 22px; | |||
| right: 8px; | |||
| } | |||
| .zsign .btn | |||
| { | |||
| margin-right:5px; | |||
| } | |||
| .zsign .btn[disabled] | |||
| { | |||
| cursor: default; | |||
| background-image: none; | |||
| background-color: #E6E6E6; | |||
| opacity: 0.65; | |||
| filter: alpha(opacity=65); | |||
| -webkit-box-shadow: none; | |||
| -moz-box-shadow: none; | |||
| box-shadow: none; | |||
| } | |||
| .zsign .cursor | |||
| { | |||
| cursor: none; | |||
| } | |||
| .zsign .show | |||
| { | |||
| display: block; | |||
| } | |||
| .zsign .hide | |||
| { | |||
| display: none; | |||
| .zsign { | |||
| position: relative; | |||
| } | |||
| .zsign .sign | |||
| { | |||
| position: absolute; | |||
| cursor: move; | |||
| border: 1px dashed #ccc; | |||
| padding: 8px; | |||
| display: -webkit-box; | |||
| -webkit-box-pack: center; | |||
| -webkit-box-align: center; | |||
| } | |||
| .zsign .sign.ok | |||
| { | |||
| cursor: default; | |||
| border-color:transparent; | |||
| } | |||
| .zsign .sign img | |||
| { | |||
| max-height: 100%; | |||
| max-width: 100%; | |||
| } | |||
| .zsign .sign .btn | |||
| { | |||
| padding: 2px 6px; | |||
| font-size: 11px; | |||
| line-height: 14px; | |||
| position: absolute; | |||
| } | |||
| .zsign .btn { | |||
| margin-right: 5px; | |||
| } | |||
| .zsign .sign .btn.del | |||
| { | |||
| bottom: 4px; | |||
| right: 4px; | |||
| } | |||
| .zsign .sign .btn.ok | |||
| { | |||
| bottom: 4px; | |||
| right: 50px; | |||
| .zsign .btn[disabled] { | |||
| cursor: default; | |||
| background-image: none; | |||
| background-color: #E6E6E6; | |||
| opacity: 0.65; | |||
| filter: alpha(opacity=65); | |||
| -webkit-box-shadow: none; | |||
| -moz-box-shadow: none; | |||
| box-shadow: none; | |||
| } | |||
| .zsign .cursor { | |||
| cursor: none; | |||
| } | |||
| .zsign .show { | |||
| display: block; | |||
| } | |||
| .zsign .hide { | |||
| display: none; | |||
| } | |||
| .zsign .sign { | |||
| position: absolute; | |||
| cursor: move; | |||
| border: 1px dashed #ccc; | |||
| padding: 8px; | |||
| display: -webkit-box; | |||
| -webkit-box-pack: center; | |||
| -webkit-box-align: center; | |||
| } | |||
| .zsign .sign.ok { | |||
| cursor: default; | |||
| border-color: transparent; | |||
| } | |||
| .zsign .sign img { | |||
| max-height: 100%; | |||
| max-width: 100%; | |||
| } | |||
| .zsign .sign .btn { | |||
| padding: 2px 6px; | |||
| font-size: 11px; | |||
| line-height: 14px; | |||
| position: absolute; | |||
| } | |||
| .zsign .sign .btn.del { | |||
| bottom: 4px; | |||
| right: 4px; | |||
| } | |||
| .zsign .sign .btn.ok { | |||
| bottom: 4px; | |||
| right: 50px; | |||
| } | |||
+ 62
- 2
Learun.Framework.Ultimate V7/Learun.Application.Web/Content/signet/jquery.zsign.js
ファイルの表示
| @@ -4,7 +4,7 @@ | |||
| date:2012-11-08 | |||
| */ | |||
| ;$.fn.zSign = function (options) { | |||
| ; $.fn.zSign = function (options) { | |||
| var _s = $.extend({ | |||
| img: '', | |||
| width: 150, | |||
| @@ -27,6 +27,7 @@ | |||
| var _add = $('.add', _btnPanel).click(function (e) { | |||
| _add.attr('disabled', 'disabled'); | |||
| var sign = $(_html).appendTo(_parent); | |||
| $('.ok', sign).click(function () { | |||
| //确定盖章 | |||
| @@ -62,7 +63,7 @@ | |||
| }); | |||
| }); | |||
| $('.cancel', _btnPanel).click(function () { | |||
| $('.cancel', _btnPanel).click(function () { | |||
| var r = true; | |||
| if (_add.attr('disabled') == 'disabled') { | |||
| if (!confirm("未确定的盖章将被取消,确定要关闭吗?")) { | |||
| @@ -75,4 +76,63 @@ | |||
| _btnPanel.remove(); | |||
| } | |||
| }); | |||
| }; | |||
| $.fn.lrSign = function (options) { | |||
| var _s = $.extend({ | |||
| img: '', | |||
| width: 150, | |||
| height: 150, | |||
| offset: 30, //边界值 | |||
| callBack: null | |||
| }, options || {}); | |||
| var _parent = $(this); | |||
| var range = { | |||
| minX: _s.offset, | |||
| minY: _s.offset, | |||
| maxX: $(window).width(), //扣去2个padding=8px以及2个边框1px | |||
| maxY: $(window).height() | |||
| }; | |||
| var _html = "<div class='sign' style='height:" + _s.height + "px;width:" + _s.width + "px;top:" + _s.offset + "px;left:" + _s.offset + "px'><img src='" + _s.img + "' draggable='false'/><button class='btn btn-default ok sure' >确定</button><button class='btn btn-default del' >删除</button></div>"; | |||
| var sign = $(_html).appendTo(_parent); | |||
| //$('.ok', sign).click(function () { | |||
| // //确定盖章 | |||
| // sign.addClass('ok').off('mousedown').find('.btn').remove(); | |||
| // // _add.removeAttr('disabled'); | |||
| // if (_s.callBack) { | |||
| // _s.callBack.call(this, { img: _s.img, top: parseInt(sign.css('top')), left: parseInt(sign.css('left')) }); | |||
| // } | |||
| //}); | |||
| $('.del', sign).click(function () { | |||
| //取消盖章 | |||
| sign.remove(); | |||
| //_add.removeAttr('disabled'); | |||
| }); | |||
| //绑定移动事件 | |||
| sign.on('mousedown', function (e) { | |||
| sign.data('x', e.clientX); | |||
| sign.data('y', e.clientY); | |||
| var position = sign.position(); | |||
| $(document).on('mousemove', function (e1) { | |||
| var x = e1.clientX - sign.data('x') + position.left; | |||
| var y = e1.clientY - sign.data('y') + position.top; | |||
| x = x < range.minX ? range.minX : x; | |||
| x = x > range.maxX ? range.maxX : x; | |||
| y = y < range.minY ? range.minY : y; | |||
| y = y > range.maxY ? range.maxY : y; | |||
| sign.css({ left: x, top: y }); | |||
| }).on('mouseup', function () { | |||
| $(this).off('mousemove').off('mouseup'); | |||
| }); | |||
| }); | |||
| //取消 | |||
| $('.cancel').click(function () { | |||
| $('div.sign').remove();//移除当前确定的图片 | |||
| }); | |||
| }; | |||
+ 45
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Learun.Application.Web.csproj
ファイルの表示
| @@ -379,7 +379,12 @@ | |||
| <Compile Include="Areas\LR_AuthorizeModule\Controllers\FilterTimeController.cs" /> | |||
| <Compile Include="Areas\LR_AuthorizeModule\Controllers\UserRelationController.cs" /> | |||
| <Compile Include="Areas\LR_AuthorizeModule\LR_AuthorizeModuleAreaRegistration.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\Controllers\GantProjectController.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\Controllers\GanttDemoController.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\Controllers\GridDemoController.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\Controllers\ImgShowController.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\Controllers\StockDemoController.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\Controllers\WorkOrderController.cs" /> | |||
| <Compile Include="Areas\LR_CodeDemo\LR_CodeDemoAreaRegistration.cs" /> | |||
| <Compile Include="Areas\LR_CodeGeneratorModule\Controllers\CodeSchemaController.cs" /> | |||
| <Compile Include="Areas\LR_CodeGeneratorModule\Controllers\IconController.cs" /> | |||
| @@ -1144,9 +1149,26 @@ | |||
| <Content Include="Areas\LR_AuthorizeModule\Views\UserRelation\LookForm.js" /> | |||
| <Content Include="Areas\LR_AuthorizeModule\Views\UserRelation\SelectForm.css" /> | |||
| <Content Include="Areas\LR_AuthorizeModule\Views\UserRelation\SelectForm.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Form.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Gant.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Index.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Project.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\ProjectDetail.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index1.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index2.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index3.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index4.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GridDemo\CommonIndex.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GridDemo\EditIndex.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GridDemo\ReportIndex.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\ImgShow\Demo1.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\ImgShow\Demo2.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\ImgShow\Demo3.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\StockDemo\Form.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\StockDemo\Index.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\StockDemo\Stock.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\WorkOrder\Form.js" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\WorkOrder\Index.js" /> | |||
| <Content Include="Areas\LR_CodeGeneratorModule\Views\CodeSchema\Form.js" /> | |||
| <Content Include="Areas\LR_CodeGeneratorModule\Views\CodeSchema\Index.js" /> | |||
| <Content Include="Areas\LR_CodeGeneratorModule\Views\TemplateAPP\Index.css" /> | |||
| @@ -1234,6 +1256,7 @@ | |||
| <Content Include="Areas\LR_NewWorkFlow\Views\StampInfo\Index.js" /> | |||
| <Content Include="Areas\LR_NewWorkFlow\Views\StampInfo\StampDetailIndex.js" /> | |||
| <Content Include="Areas\LR_OAModule\Views\ResourceFile\BcIndex.js" /> | |||
| <Content Include="Areas\LR_OAModule\Views\Signet\Index.js" /> | |||
| <Content Include="Areas\LR_PortalSite\Views\Article\Form.css" /> | |||
| <Content Include="Areas\LR_PortalSite\Views\Article\Form.js" /> | |||
| <Content Include="Areas\LR_PortalSite\Views\Article\Index.js" /> | |||
| @@ -1646,6 +1669,9 @@ | |||
| <Content Include="Content\images\guide\guideSec1-4.png" /> | |||
| <Content Include="Content\images\guide\guideSec1-5.png" /> | |||
| <Content Include="Content\images\guide\right.png" /> | |||
| <Content Include="Content\images\imgshow\有货架图1.jpg" /> | |||
| <Content Include="Content\images\imgshow\有货架图2.jpg" /> | |||
| <Content Include="Content\images\imgshow\流程_有车_显示屏.jpg" /> | |||
| <Content Include="Content\images\indexHeadBg.png" /> | |||
| <Content Include="Content\images\kanban\bg.png" /> | |||
| <Content Include="Content\images\kanban\dashboard1.png" /> | |||
| @@ -3722,6 +3748,8 @@ | |||
| <Content Include="Views\LR_Content\plugin\custmerform\lr-formdesigner.css" /> | |||
| <Content Include="Views\LR_Content\plugin\custmerform\lr-formdesigner.js" /> | |||
| <Content Include="Views\LR_Content\plugin\custmerform\lr-formrender.js" /> | |||
| <Content Include="Views\LR_Content\plugin\gantt\lrGantt.css" /> | |||
| <Content Include="Views\LR_Content\plugin\gantt\lrGantt.js" /> | |||
| <Content Include="Views\LR_Content\plugin\grid\jfgrid.css" /> | |||
| <Content Include="Views\LR_Content\plugin\grid\jfgrid.js" /> | |||
| <Content Include="Views\LR_Content\plugin\im\lr-im.css" /> | |||
| @@ -6730,6 +6758,23 @@ | |||
| <Content Include="Areas\LR_TaskScheduling\Views\TSScheme\SelectExpressForm.cshtml" /> | |||
| <Content Include="Areas\LR_TaskScheduling\Views\web.config" /> | |||
| <Content Include="Content\laypage\laypage.min.js.map" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Form.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Gant.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Index.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\Project.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GantProject\ProjectDetail.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index1.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index2.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index3.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\GanttDemo\Index4.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\ImgShow\Demo1.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\ImgShow\Demo2.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\ImgShow\Demo3.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\StockDemo\Form.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\StockDemo\Index.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\StockDemo\Stock.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\WorkOrder\Form.cshtml" /> | |||
| <Content Include="Areas\LR_CodeDemo\Views\WorkOrder\Index.cshtml" /> | |||
| <None Include="Properties\PublishProfiles\FolderProfile.pubxml" /> | |||
| <Content Include="Views\Login\Default-beifen.cshtml" /> | |||
| <None Include="Properties\PublishProfiles\FolderProfile1.pubxml" /> | |||
+ 519
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Views/LR_Content/plugin/gantt/lrGantt.css
ファイルの表示
| @@ -0,0 +1,519 @@ | |||
| .lr-gantt { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 100%; | |||
| padding: 36px 0; | |||
| } | |||
| .lr-gantt.lr-gantt-nopage { | |||
| padding-bottom: 0px; | |||
| } | |||
| .lr-gantt.lr-gantt-nopage .lr-gantt-footer { | |||
| display: none; | |||
| } | |||
| .lr-gantt-title { | |||
| position: absolute; | |||
| width: 100%; | |||
| height: 36px; | |||
| border-bottom: 1px solid #ccc; | |||
| left: 0; | |||
| top: 0; | |||
| padding-left: 15px; | |||
| } | |||
| .lr-gantt-title-text { | |||
| position: relative; | |||
| height: 35px; | |||
| line-height: 35px; | |||
| float: left; | |||
| } | |||
| .lr-gantt-title .btn-group { | |||
| margin-top: 3.5px; | |||
| margin-left: 5px; | |||
| } | |||
| .lr-gantt-title .btn-group-sm > .btn { | |||
| padding: 3px 10px; | |||
| } | |||
| .lr-gantt-title .btn-default:hover, .lr-gantt-title .btn-default.active { | |||
| color: #fff; | |||
| background-color: #3286ed; | |||
| border-color: transparent; | |||
| } | |||
| .lr-gantt-footer { | |||
| position: absolute; | |||
| width: 100%; | |||
| height: 36px; | |||
| border-top: 1px solid #ccc; | |||
| left: 0; | |||
| bottom: 0; | |||
| } | |||
| .lr-gantt-body { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 100%; | |||
| padding-left: 200px; | |||
| } | |||
| .lr-gantt-showtext-active .lr-gantt-body { | |||
| padding-right: 200px; | |||
| } | |||
| .lr-gantt-left { | |||
| position: absolute; | |||
| width: 200px; | |||
| height: 100%; | |||
| border-right: 1px solid #ccc; | |||
| top: 0; | |||
| left: 0; | |||
| padding-top: 49px; | |||
| } | |||
| .lr-gantt-left-content { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 100%; | |||
| border-top: 1px solid #ccc; | |||
| } | |||
| .lr-gantt-right { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 100%; | |||
| padding-top: 50px; | |||
| overflow: hidden; | |||
| } | |||
| .lr-gantt-rightheader { | |||
| position: absolute; | |||
| top: 0; | |||
| left: 0; | |||
| min-width: 100%; | |||
| height: 50px; | |||
| } | |||
| .lr-gantt-rightheader-months, .lr-gantt-rightheader-days { | |||
| position: relative; | |||
| height: 25px; | |||
| width: 100%; | |||
| border-bottom: 1px solid #ccc; | |||
| } | |||
| .lr-gantt-rightheader-month { | |||
| position: relative; | |||
| height: 24px; | |||
| line-height: 24px; | |||
| border-right: 1px solid #ccc; | |||
| text-align: center; | |||
| float: left; | |||
| overflow: hidden; | |||
| } | |||
| .lr-gantt-rightheader-day { | |||
| position: relative; | |||
| height: 24px; | |||
| line-height: 24px; | |||
| width: 28px; | |||
| border-right: 1px solid #ccc; | |||
| text-align: center; | |||
| float: left; | |||
| } | |||
| .lr-gantt-rightheader-day.lr-gantt-weekend { | |||
| color: #ff5d48; | |||
| } | |||
| .lr-gantt-grid-row { | |||
| width: 100%; | |||
| } | |||
| .lr-gantt-grid-row:nth-of-type(even) .lr-gantt-grid-row-cell { | |||
| background-color: #f5f5f5; | |||
| } | |||
| .lr-gantt-grid-row-cell { | |||
| height: 25px; | |||
| width: 28px; | |||
| border-right: 1px solid #f0f0f0; | |||
| border-bottom: 1px solid #f0f0f0; | |||
| float: left; | |||
| } | |||
| .lr-gantt-blocks { | |||
| position: absolute; | |||
| z-index: 2; | |||
| top: 0; | |||
| left: 0; | |||
| width: 100%; | |||
| } | |||
| .lr-gantt-block-container { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 25px; | |||
| } | |||
| .lr-gantt-block { | |||
| position: absolute; | |||
| top: 2px; | |||
| left: 0; | |||
| height: 20px; | |||
| border: 1px solid #ccc; | |||
| border-radius: 3px; | |||
| -moz-border-radius: 3px; | |||
| -webkit-border-radius: 3px; | |||
| cursor: pointer; | |||
| } | |||
| .lr-gantt-block-text { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 18px; | |||
| line-height: 18px; | |||
| padding-left: 5px; | |||
| font-size: 12px; | |||
| color: #fff; | |||
| overflow: hidden; | |||
| white-space: nowrap; | |||
| text-overflow: ellipsis; | |||
| } | |||
| .lr-gantt-block-icon { | |||
| position: absolute; | |||
| top: 0; | |||
| right: -18px; | |||
| height: 18px; | |||
| line-height:18px; | |||
| width: 18px; | |||
| text-align: center; | |||
| color: #ff5d48; | |||
| font-size:14px; | |||
| cursor:pointer; | |||
| } | |||
| .lr-gantt-showtext { | |||
| position: absolute; | |||
| top: 0; | |||
| right: 0; | |||
| width: 200px; | |||
| height: 100%; | |||
| border-left:1px solid #ccc; | |||
| display:none; | |||
| } | |||
| .lr-gantt-showtext.active { | |||
| display: block; | |||
| } | |||
| .lr-gantt-showtext-title-remove { | |||
| position: absolute; | |||
| top: 0; | |||
| right: 4px; | |||
| z-index: 1; | |||
| cursor: pointer; | |||
| color: #333; | |||
| font-size:16px; | |||
| } | |||
| .lr-gantt-showtext-content { | |||
| position: relative; | |||
| width: 100%; | |||
| height: 100%; | |||
| padding: 6px 6px 0 6px; | |||
| } | |||
| .lr-gantt-showtext .title { | |||
| height: 28px; | |||
| line-height: 28px; | |||
| } | |||
| .lr-gantt-showtext .text, .lr-gantt-showtext .textarea { | |||
| display: block; | |||
| width: 100%; | |||
| height: 34px; | |||
| padding: 6px 12px; | |||
| font-size: 14px; | |||
| line-height: 1.42857143; | |||
| color: #555; | |||
| background-color: #fff; | |||
| background-image: none; | |||
| border: 1px solid #ccc; | |||
| border-radius: 4px; | |||
| -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); | |||
| box-shadow: inset 0 1px 1px rgba(0,0,0,.075); | |||
| -webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s; | |||
| -o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; | |||
| transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; | |||
| color: #000; | |||
| border-radius: 0; | |||
| box-shadow: none; | |||
| font-size: 9pt; | |||
| height: 28px; | |||
| padding-top: 0; | |||
| padding-bottom: 1px; | |||
| padding-right: 0; | |||
| padding-left: 5px; | |||
| resize: none; | |||
| border-radius: 2px; | |||
| } | |||
| .lr-gantt-showtext .textarea { | |||
| height:200px; | |||
| } | |||
| /*翻页条*/ | |||
| .lr-gantt-page-bar { | |||
| -moz-user-select: none; | |||
| -webkit-user-select: none; | |||
| -ms-user-select: none; | |||
| -khtml-user-select: none; | |||
| user-select: none; | |||
| position: relative; | |||
| bottom: 0; | |||
| left: 0; | |||
| width: 100%; | |||
| height: 35px; | |||
| background-color: #fff; | |||
| border-radius: 0px 0px 3px 3px; | |||
| z-index: 5; | |||
| } | |||
| .lr-gantt-page-bar-info { | |||
| position: absolute; | |||
| top: 0; | |||
| left: 10px; | |||
| font-size: 12px; | |||
| height: 100%; | |||
| line-height: 34px; | |||
| color: #475059; | |||
| } | |||
| .lr-gantt-page-bar-info > span { | |||
| position: relative; | |||
| top: -1px; | |||
| color: #475059; | |||
| } | |||
| .lr-gantt-page-bar .paginations { | |||
| margin: 0px; | |||
| position: absolute; | |||
| right: 4px; | |||
| top: 4px; | |||
| height: 26px; | |||
| line-height: 26px; | |||
| } | |||
| .lr-gantt-page-bar .pagination input { | |||
| display: block; | |||
| top: 0; | |||
| left: 0; | |||
| height: 26px; | |||
| margin: 0; | |||
| top: 0; | |||
| border-radius: 4px; | |||
| width: 45px; | |||
| line-height: 1.5; | |||
| position: relative; | |||
| float: left; | |||
| text-align: center; | |||
| } | |||
| .lr-gantt-page-bar .pagination { | |||
| margin: 0px; | |||
| } | |||
| .lr-gantt-page-bar .pagination > li > a, .pagination > li > span { | |||
| color: #475059; | |||
| } | |||
| .lr-gantt-page-bar .pagination-sm > li > a { | |||
| padding: 3px 8px; | |||
| font-size: 12px; | |||
| line-height: 1.5; | |||
| } | |||
| .lr-gantt-page-bar .pagination > li > span { | |||
| padding: 3px 0px; | |||
| font-size: 12px; | |||
| line-height: 1.5; | |||
| border: 0px; | |||
| } | |||
| .pagination > li > a.active, | |||
| .pagination > li > a:focus { | |||
| color: #ffffff; | |||
| background-color: #3498DB; | |||
| border-color: #3498DB; | |||
| } | |||
| .pagination > li > span.active, | |||
| .pagination > li > span:focus { | |||
| color: #475059; | |||
| } | |||
| .pagination > li > span:hover { | |||
| background-color: #fff; | |||
| color: #475059; | |||
| } | |||
| /*没数据的情况下显示图片*/ | |||
| .lr-gantt-nodata-img { | |||
| position: absolute; | |||
| top: 50%; | |||
| left: 50%; | |||
| height: 180px; | |||
| width: 380px; | |||
| margin: -90px 0px 0px -190px; | |||
| z-index: 1; | |||
| display: none; | |||
| } | |||
| /*调动左侧框大小的滑块*/ | |||
| .lr-gantt-move { | |||
| position: absolute; | |||
| top: 0; | |||
| z-index: 1; | |||
| right: -4px; | |||
| width: 8px; | |||
| height: 100%; | |||
| cursor: col-resize; | |||
| } | |||
| /*左侧树形数据*/ | |||
| .lr-gantt-left ul, | |||
| .lr-gantt-left li { | |||
| list-style-type: none; | |||
| margin: 0px; | |||
| padding: 0px; | |||
| } | |||
| .lr-gantt-tree-icon, | |||
| .lr-gantt-tree-ec-icon, | |||
| .lr-gantt-tree-node-cb, | |||
| .lr-gantt-tree-node-icon { | |||
| border: 0 none; | |||
| height: 18px; | |||
| margin: 0; | |||
| padding: 0; | |||
| margin-top: 3px; | |||
| vertical-align: top; | |||
| width: 16px; | |||
| background-repeat: no-repeat; | |||
| } | |||
| .lr-gantt-tree-node-cb { | |||
| height: 16px; | |||
| padding: 2px; | |||
| margin-top: 4.5px; | |||
| margin-right: 5px; | |||
| } | |||
| ul.lr-gantt-tree-node-ct { | |||
| line-height: 0; | |||
| zoom: 1; | |||
| } | |||
| .lr-gantt-tree-node-expanded > .lr-gantt-tree-ec-icon { | |||
| background-image: url(/Content/images/learuntree/arrows.gif) !important; | |||
| background: transparent no-repeat -16px 0; | |||
| } | |||
| .lr-gantt-tree-node-expanded > .lr-gantt-tree-ec-icon:hover { | |||
| background: transparent no-repeat -48px 0; | |||
| } | |||
| .lr-gantt-tree-node-collapsed > .lr-gantt-tree-ec-icon { | |||
| background-image: url(/Content/images/learuntree/arrows.gif) !important; | |||
| background: transparent no-repeat 0px 0; | |||
| } | |||
| .lr-gantt-tree-node-collapsed > .lr-gantt-tree-ec-icon:hover { | |||
| background: transparent no-repeat -32px 0; | |||
| } | |||
| .lr-gantt-tree-node { | |||
| white-space: nowrap; | |||
| color: #000; | |||
| } | |||
| .lr-gantt-tree-node { | |||
| color: #000; | |||
| } | |||
| .lr-gantt-tree-node i { | |||
| font-size: 13px; | |||
| width: 13px; | |||
| color: #666666; | |||
| } | |||
| .lr-gantt-tree-node a { | |||
| text-decoration: none; | |||
| -moz-user-select: none; | |||
| -webkit-user-select: none; | |||
| -ms-user-select: none; | |||
| -khtml-user-select: none; | |||
| user-select: none; | |||
| -kthml-user-focus: normal; | |||
| -moz-user-focus: normal; | |||
| -moz-outline: 0 none; | |||
| outline: 0 none; | |||
| } | |||
| .lr-gantt-tree-node a span { | |||
| text-decoration: none; | |||
| padding: 1px 3px 1px 2px; | |||
| } | |||
| .lr-gantt-tree-node a:hover { | |||
| text-decoration: none; | |||
| } | |||
| .lr-gantt-tree-node .lr-gantt-tree-selected { | |||
| background-color: #2F94EE !important; | |||
| color: #fff; | |||
| } | |||
| .lr-gantt-tree-node .lr-gantt-tree-selected a span { | |||
| color: #fff; | |||
| } | |||
| .lr-gantt-tree-node .lr-gantt-tree-selected i { | |||
| color: #fff; | |||
| } | |||
| .lr-gantt-tree-node-el { | |||
| position: relative; | |||
| line-height: 24px; | |||
| cursor: default; | |||
| cursor: pointer; | |||
| border-bottom: 1px solid #f0f0f0; | |||
| background-color: #fff; | |||
| } | |||
| .lr-gantt-tree-node:nth-of-type(even) > .lr-gantt-tree-node-el { | |||
| background-color: #f5f5f5; | |||
| } | |||
| .lr-gantt-tree-node:nth-of-type(odd) > .lr-gantt-tree-node-ct > .lr-gantt-tree-node:nth-of-type(odd) > .lr-gantt-tree-node-el { | |||
| background-color: #f5f5f5; | |||
| } | |||
| .lr-gantt-tree-node:nth-of-type(odd) > .lr-gantt-tree-node-ct > .lr-gantt-tree-node:nth-of-type(even) > .lr-gantt-tree-node-el { | |||
| background-color: #fff; | |||
| } | |||
| .lr-gantt-tree-node-el:hover { | |||
| background-color: #eee; | |||
| } | |||
| .lr-gantt-tree-loading { | |||
| position: absolute; | |||
| top: 3px; | |||
| right: 5px; | |||
| display: none; | |||
| } | |||
| .lr-gantt-tree-loading > img { | |||
| height: 14px; | |||
| width: 14px; | |||
| } | |||
+ 1154
- 0
Learun.Framework.Ultimate V7/Learun.Application.Web/Views/LR_Content/plugin/gantt/lrGantt.js
ファイル差分が大きすぎるため省略します
ファイルの表示
+ 6
- 4
Learun.Framework.Ultimate V7/Learun.Application.Web/Views/LR_Content/script/lr-date.js
ファイルの表示
| @@ -7,7 +7,6 @@ | |||
| */ | |||
| (function ($, learun) { | |||
| "use strict"; | |||
| $.extend(learun, { | |||
| // 字串转化成日期 | |||
| parseDate: function (strDate) { | |||
| @@ -255,10 +254,13 @@ | |||
| //+--------------------------------------------------- | |||
| Date.prototype.MaxDayOfDate = function () { | |||
| var myDate = this; | |||
| var ary = myDate.toArray(); | |||
| var date1 = (new Date(ary[0], ary[1] + 1, 1)); | |||
| //var ary = myDate.toArray(); | |||
| //var date1 = (new Date(ary[0], ary[1] + 1, 1)); | |||
| //var date2 = date1.DateAdd('m', 1); | |||
| //var result = dateDiff(date1.Format('yyyy-MM-dd'), date2.Format('yyyy-MM-dd')); | |||
| var date1 = learun.parseDate(learun.formatDate(myDate, 'yyyy-MM-01 00:00:00')); | |||
| var date2 = date1.DateAdd('m', 1); | |||
| var result = dateDiff(date1.Format('yyyy-MM-dd'), date2.Format('yyyy-MM-dd')); | |||
| var result = date1.DateDiff('d', date2); | |||
| return result; | |||
| } | |||
| //--------------------------------------------------- | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_Demo_StockMap.cs
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Data.Entity.ModelConfiguration; | |||
| namespace Learun.Application.Mapping | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-12 18:49 | |||
| /// 描 述:库存 | |||
| /// </summary> | |||
| public class LR_Demo_StockMap : EntityTypeConfiguration<LR_Demo_StockEntity> | |||
| { | |||
| public LR_Demo_StockMap() | |||
| { | |||
| #region 表、主键 | |||
| //表 | |||
| this.ToTable("LR_DEMO_STOCK"); | |||
| //主键 | |||
| this.HasKey(t => t.F_Id); | |||
| #endregion | |||
| #region 配置关系 | |||
| #endregion | |||
| } | |||
| } | |||
| } | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_Demo_WorkOrderMap.cs
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Data.Entity.ModelConfiguration; | |||
| namespace Learun.Application.Mapping | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-10 17:21 | |||
| /// 描 述:工单管理 | |||
| /// </summary> | |||
| public class LR_Demo_WorkOrderMap : EntityTypeConfiguration<LR_Demo_WorkOrderEntity> | |||
| { | |||
| public LR_Demo_WorkOrderMap() | |||
| { | |||
| #region 表、主键 | |||
| //表 | |||
| this.ToTable("LR_DEMO_WORKORDER"); | |||
| //主键 | |||
| this.HasKey(t => t.F_Id); | |||
| #endregion | |||
| #region 配置关系 | |||
| #endregion | |||
| } | |||
| } | |||
| } | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_OA_ProjectDetailMap.cs
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Data.Entity.ModelConfiguration; | |||
| namespace Learun.Application.Mapping | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class LR_OA_ProjectDetailMap : EntityTypeConfiguration<LR_OA_ProjectDetailEntity> | |||
| { | |||
| public LR_OA_ProjectDetailMap() | |||
| { | |||
| #region 表、主键 | |||
| //表 | |||
| this.ToTable("LR_OA_PROJECTDETAIL"); | |||
| //主键 | |||
| this.HasKey(t => t.F_Id); | |||
| #endregion | |||
| #region 配置关系 | |||
| #endregion | |||
| } | |||
| } | |||
| } | |||
+ 29
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/LR_CodeDemo/LR_OA_ProjectMap.cs
ファイルの表示
| @@ -0,0 +1,29 @@ | |||
| using Learun.Application.TwoDevelopment.LR_CodeDemo; | |||
| using System.Data.Entity.ModelConfiguration; | |||
| namespace Learun.Application.Mapping | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class LR_OA_ProjectMap : EntityTypeConfiguration<LR_OA_ProjectEntity> | |||
| { | |||
| public LR_OA_ProjectMap() | |||
| { | |||
| #region 表、主键 | |||
| //表 | |||
| this.ToTable("LR_OA_PROJECT"); | |||
| //主键 | |||
| this.HasKey(t => t.F_Id); | |||
| #endregion | |||
| #region 配置关系 | |||
| #endregion | |||
| } | |||
| } | |||
| } | |||
+ 4
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.Mapping/Learun.Application.Mapping.csproj
ファイルの表示
| @@ -104,6 +104,10 @@ | |||
| <Compile Include="LR_Authorize\FilterIPMap.cs" /> | |||
| <Compile Include="LR_Authorize\FilterTimeMap.cs" /> | |||
| <Compile Include="LR_Authorize\UserRelationMap.cs" /> | |||
| <Compile Include="LR_CodeDemo\LR_Demo_StockMap.cs" /> | |||
| <Compile Include="LR_CodeDemo\LR_Demo_WorkOrderMap.cs" /> | |||
| <Compile Include="LR_CodeDemo\LR_OA_ProjectDetailMap.cs" /> | |||
| <Compile Include="LR_CodeDemo\LR_OA_ProjectMap.cs" /> | |||
| <Compile Include="LR_CRM\CrmCustomerContactMap.cs" /> | |||
| <Compile Include="LR_CRM\CrmChanceMap.cs" /> | |||
| <Compile Include="LR_Excel\ExcelExportMap.cs" /> | |||
+ 256
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/GantProjectBLL.cs
ファイルの表示
| @@ -0,0 +1,256 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Data; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class GantProjectBLL : GantProjectIBLL | |||
| { | |||
| private GantProjectService gantProjectService = new GantProjectService(); | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectEntity> GetPageList(Pagination pagination, string queryJson) | |||
| { | |||
| try | |||
| { | |||
| return gantProjectService.GetPageList(pagination, queryJson); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_OA_ProjectDetail表数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectDetailEntity> GetLR_OA_ProjectDetailList(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return gantProjectService.GetLR_OA_ProjectDetailList(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_OA_Project表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_OA_ProjectEntity GetLR_OA_ProjectEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return gantProjectService.GetLR_OA_ProjectEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_OA_ProjectDetail表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_OA_ProjectDetailEntity GetLR_OA_ProjectDetailEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return gantProjectService.GetLR_OA_ProjectDetailEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取项目列表 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectEntity> GetList(string keyValue) | |||
| { | |||
| return gantProjectService.GetList(keyValue); | |||
| } | |||
| /// <summary> | |||
| /// 获取项目列表 | |||
| /// </summary> | |||
| /// <param name="parentId"></param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectDetailEntity> GetDetailList(string parentId) | |||
| { | |||
| return gantProjectService.GetLR_OA_ProjectDetailList(parentId); | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| gantProjectService.DeleteEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 删除明细数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteDetail(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| gantProjectService.DeleteDetail(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveEntity(string keyValue, LR_OA_ProjectEntity entity,List<LR_OA_ProjectDetailEntity> lR_OA_ProjectDetailList) | |||
| { | |||
| try | |||
| { | |||
| gantProjectService.SaveEntity(keyValue, entity,lR_OA_ProjectDetailList); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存表头实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveGant(string keyValue, LR_OA_ProjectEntity entity) | |||
| { | |||
| try | |||
| { | |||
| gantProjectService.SaveGant(keyValue, entity); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存明细实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveDetail(string keyValue, LR_OA_ProjectDetailEntity entity) | |||
| { | |||
| try | |||
| { | |||
| gantProjectService.SaveDetail(keyValue, entity); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 90
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/GantProjectIBLL.cs
ファイルの表示
| @@ -0,0 +1,90 @@ | |||
| using Learun.Util; | |||
| using System.Data; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public interface GantProjectIBLL | |||
| { | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_OA_ProjectEntity> GetPageList(Pagination pagination, string queryJson); | |||
| /// <summary> | |||
| /// 获取LR_OA_ProjectDetail表数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_OA_ProjectDetailEntity> GetLR_OA_ProjectDetailList(string keyValue); | |||
| /// <summary> | |||
| /// 获取LR_OA_Project表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| LR_OA_ProjectEntity GetLR_OA_ProjectEntity(string keyValue); | |||
| /// <summary> | |||
| /// 获取LR_OA_ProjectDetail表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| LR_OA_ProjectDetailEntity GetLR_OA_ProjectDetailEntity(string keyValue); | |||
| /// <summary> | |||
| /// 获取项目列表 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_OA_ProjectEntity> GetList(string keyValue); | |||
| /// <summary> | |||
| /// 获取项目明细列表 | |||
| /// </summary> | |||
| /// <param name="parentId"></param> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_OA_ProjectDetailEntity> GetDetailList(string parentId); | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void DeleteEntity(string keyValue); | |||
| /// <summary> | |||
| /// 删除明细数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void DeleteDetail(string keyValue); | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void SaveEntity(string keyValue, LR_OA_ProjectEntity entity, List<LR_OA_ProjectDetailEntity> lR_OA_ProjectDetailList); | |||
| /// <summary> | |||
| /// 保存表头实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void SaveGant(string keyValue, LR_OA_ProjectEntity entity); | |||
| /// <summary> | |||
| /// 保存明细实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void SaveDetail(string keyValue, LR_OA_ProjectDetailEntity entity); | |||
| #endregion | |||
| } | |||
| } | |||
+ 337
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/GantProjectService.cs
ファイルの表示
| @@ -0,0 +1,337 @@ | |||
| using Dapper; | |||
| using Learun.DataBase.Repository; | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Collections.Generic; | |||
| using System.Data; | |||
| using System.Text; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class GantProjectService : RepositoryFactory | |||
| { | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectEntity> GetPageList(Pagination pagination, string queryJson) | |||
| { | |||
| try | |||
| { | |||
| var strSql = new StringBuilder(); | |||
| strSql.Append("SELECT "); | |||
| strSql.Append(@" | |||
| t.F_Id, | |||
| t.F_ProjectName, | |||
| t.F_StartTime, | |||
| t.F_EndTime, | |||
| t.F_Remark, | |||
| t.F_Status | |||
| "); | |||
| strSql.Append(" FROM LR_OA_Project t "); | |||
| strSql.Append(" WHERE 1=1 "); | |||
| var queryParam = queryJson.ToJObject(); | |||
| // 虚拟参数 | |||
| var dp = new DynamicParameters(new { }); | |||
| if (!queryParam["F_ProjectName"].IsEmpty()) | |||
| { | |||
| dp.Add("F_ProjectName", "%" + queryParam["F_ProjectName"].ToString() + "%", DbType.String); | |||
| strSql.Append(" AND t.F_ProjectName Like @F_ProjectName "); | |||
| } | |||
| return this.BaseRepository().FindList<LR_OA_ProjectEntity>(strSql.ToString(), dp, pagination); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_OA_ProjectDetail表数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectDetailEntity> GetLR_OA_ProjectDetailList(string parentId) | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindList<LR_OA_ProjectDetailEntity>("select * from LR_OA_ProjectDetail where F_ParentId='" + parentId + "' order by F_StartTime"); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_OA_Project表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_OA_ProjectEntity GetLR_OA_ProjectEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindEntity<LR_OA_ProjectEntity>(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_OA_ProjectDetail表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_OA_ProjectDetailEntity GetLR_OA_ProjectDetailEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindEntity<LR_OA_ProjectDetailEntity>(t => t.F_Id == keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取项目列表 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectEntity> GetList(string keyValue) | |||
| { | |||
| if (string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| return this.BaseRepository().FindList<LR_OA_ProjectEntity>(); | |||
| } | |||
| else | |||
| { | |||
| return this.BaseRepository().FindList<LR_OA_ProjectEntity>(t => t.F_ProjectName.Contains(keyValue)); | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取项目明细列表 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_OA_ProjectDetailEntity> GetDetailList(string parentId) | |||
| { | |||
| return this.BaseRepository().FindList<LR_OA_ProjectDetailEntity>(t => t.F_ParentId == parentId); | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteEntity(string keyValue) | |||
| { | |||
| var db = this.BaseRepository().BeginTrans(); | |||
| try | |||
| { | |||
| var lR_OA_ProjectEntity = GetLR_OA_ProjectEntity(keyValue); | |||
| db.Delete<LR_OA_ProjectEntity>(t => t.F_Id == keyValue); | |||
| db.Delete<LR_OA_ProjectDetailEntity>(t => t.F_ParentId == lR_OA_ProjectEntity.F_Id); | |||
| db.Commit(); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| db.Rollback(); | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 删除明细数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteDetail(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| this.BaseRepository().Delete<LR_OA_ProjectDetailEntity>(t => t.F_Id == keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveEntity(string keyValue, LR_OA_ProjectEntity entity, List<LR_OA_ProjectDetailEntity> lR_OA_ProjectDetailList) | |||
| { | |||
| var db = this.BaseRepository().BeginTrans(); | |||
| try | |||
| { | |||
| if (!string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| var lR_OA_ProjectEntityTmp = GetLR_OA_ProjectEntity(keyValue); | |||
| entity.Modify(keyValue); | |||
| db.Update(entity); | |||
| db.Delete<LR_OA_ProjectDetailEntity>(t => t.F_ParentId == lR_OA_ProjectEntityTmp.F_Id); | |||
| foreach (LR_OA_ProjectDetailEntity item in lR_OA_ProjectDetailList) | |||
| { | |||
| item.Create(); | |||
| item.F_ParentId = lR_OA_ProjectEntityTmp.F_Id; | |||
| db.Insert(item); | |||
| } | |||
| } | |||
| else | |||
| { | |||
| entity.Create(); | |||
| db.Insert(entity); | |||
| foreach (LR_OA_ProjectDetailEntity item in lR_OA_ProjectDetailList) | |||
| { | |||
| item.Create(); | |||
| item.F_ParentId = entity.F_Id; | |||
| db.Insert(item); | |||
| } | |||
| } | |||
| db.Commit(); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| db.Rollback(); | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存表头实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveGant(string keyValue, LR_OA_ProjectEntity entity) | |||
| { | |||
| try | |||
| { | |||
| if (!string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| entity.Modify(keyValue); | |||
| this.BaseRepository().Update(entity); | |||
| } | |||
| else | |||
| { | |||
| entity.Create(); | |||
| this.BaseRepository().Insert(entity); | |||
| } | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存明细实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveDetail(string keyValue, LR_OA_ProjectDetailEntity entity) | |||
| { | |||
| try | |||
| { | |||
| if (!string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| entity.Modify(keyValue); | |||
| this.BaseRepository().Update(entity); | |||
| } | |||
| else | |||
| { | |||
| entity.Create(); | |||
| this.BaseRepository().Insert(entity); | |||
| } | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 73
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/LR_OA_ProjectDetailEntity.cs
ファイルの表示
| @@ -0,0 +1,73 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.ComponentModel.DataAnnotations.Schema; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class LR_OA_ProjectDetailEntity | |||
| { | |||
| #region 实体成员 | |||
| /// <summary> | |||
| /// 主键 | |||
| /// </summary> | |||
| [Column("F_ID")] | |||
| public string F_Id { get; set; } | |||
| /// <summary> | |||
| /// 父ID | |||
| /// </summary> | |||
| [Column("F_PARENTID")] | |||
| public string F_ParentId { get; set; } | |||
| /// <summary> | |||
| /// 项目名称 | |||
| /// </summary> | |||
| [Column("F_ITEMNAME")] | |||
| public string F_ItemName { get; set; } | |||
| /// <summary> | |||
| /// 开始时间 | |||
| /// </summary> | |||
| [Column("F_STARTTIME")] | |||
| public DateTime? F_StartTime { get; set; } | |||
| /// <summary> | |||
| /// 结束时间 | |||
| /// </summary> | |||
| [Column("F_ENDTIME")] | |||
| public DateTime? F_EndTime { get; set; } | |||
| /// <summary> | |||
| /// 备注 | |||
| /// </summary> | |||
| [Column("F_REMARK")] | |||
| public string F_Remark { get; set; } | |||
| /// <summary> | |||
| /// 状态 | |||
| /// </summary> | |||
| [Column("F_STATUS")] | |||
| public string F_Status { get; set; } | |||
| #endregion | |||
| #region 扩展操作 | |||
| /// <summary> | |||
| /// 新增调用 | |||
| /// </summary> | |||
| public void Create() | |||
| { | |||
| this.F_Id = Guid.NewGuid().ToString(); | |||
| } | |||
| /// <summary> | |||
| /// 编辑调用 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| public void Modify(string keyValue) | |||
| { | |||
| this.F_Id = keyValue; | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 70
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/GantProject/LR_OA_ProjectEntity.cs
ファイルの表示
| @@ -0,0 +1,70 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.ComponentModel.DataAnnotations.Schema; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-05-08 18:30 | |||
| /// 描 述:甘特图应用 | |||
| /// </summary> | |||
| public class LR_OA_ProjectEntity | |||
| { | |||
| #region 实体成员 | |||
| /// <summary> | |||
| /// 主键 | |||
| /// </summary> | |||
| [Column("F_ID")] | |||
| public string F_Id { get; set; } | |||
| /// <summary> | |||
| /// 项目名称 | |||
| /// </summary> | |||
| [Column("F_PROJECTNAME")] | |||
| public string F_ProjectName { get; set; } | |||
| /// <summary> | |||
| /// 开始时间 | |||
| /// </summary> | |||
| [Column("F_STARTTIME")] | |||
| public DateTime? F_StartTime { get; set; } | |||
| /// <summary> | |||
| /// 结束时间 | |||
| /// </summary> | |||
| [Column("F_ENDTIME")] | |||
| public DateTime? F_EndTime { get; set; } | |||
| /// <summary> | |||
| /// 备注 | |||
| /// </summary> | |||
| [Column("F_REMARK")] | |||
| public string F_Remark { get; set; } | |||
| /// <summary> | |||
| /// 状态 | |||
| /// </summary> | |||
| [Column("F_STATUS")] | |||
| public string F_Status { get; set; } | |||
| #endregion | |||
| #region 扩展操作 | |||
| /// <summary> | |||
| /// 新增调用 | |||
| /// </summary> | |||
| public void Create() | |||
| { | |||
| this.F_Id = Guid.NewGuid().ToString(); | |||
| } | |||
| /// <summary> | |||
| /// 编辑调用 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| public void Modify(string keyValue) | |||
| { | |||
| this.F_Id = keyValue; | |||
| } | |||
| #endregion | |||
| #region 扩展字段 | |||
| #endregion | |||
| } | |||
| } | |||
+ 65
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/LR_Demo_StockEntity.cs
ファイルの表示
| @@ -0,0 +1,65 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.ComponentModel.DataAnnotations.Schema; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-12 18:49 | |||
| /// 描 述:库存 | |||
| /// </summary> | |||
| public class LR_Demo_StockEntity | |||
| { | |||
| #region 实体成员 | |||
| /// <summary> | |||
| /// 主键 | |||
| /// </summary> | |||
| [Column("F_ID")] | |||
| public string F_Id { get; set; } | |||
| /// <summary> | |||
| /// 货物名称 | |||
| /// </summary> | |||
| [Column("F_ITEMNAME")] | |||
| public string F_ItemName { get; set; } | |||
| /// <summary> | |||
| /// 数量 | |||
| /// </summary> | |||
| [Column("F_QTY")] | |||
| public int? F_Qty { get; set; } | |||
| /// <summary> | |||
| /// 单位 | |||
| /// </summary> | |||
| [Column("F_UNIT")] | |||
| public string F_Unit { get; set; } | |||
| /// <summary> | |||
| /// 库位 | |||
| /// </summary> | |||
| [Column("F_AREA")] | |||
| public string F_Area { get; set; } | |||
| #endregion | |||
| #region 扩展操作 | |||
| /// <summary> | |||
| /// 新增调用 | |||
| /// </summary> | |||
| public void Create() | |||
| { | |||
| this.F_Id = Guid.NewGuid().ToString(); | |||
| } | |||
| /// <summary> | |||
| /// 编辑调用 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| public void Modify(string keyValue) | |||
| { | |||
| this.F_Id = keyValue; | |||
| } | |||
| #endregion | |||
| #region 扩展字段 | |||
| #endregion | |||
| } | |||
| } | |||
+ 146
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/StockDemoBLL.cs
ファイルの表示
| @@ -0,0 +1,146 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Data; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-12 18:49 | |||
| /// 描 述:库存 | |||
| /// </summary> | |||
| public class StockDemoBLL : StockDemoIBLL | |||
| { | |||
| private StockDemoService stockDemoService = new StockDemoService(); | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_Demo_StockEntity> GetPageList(Pagination pagination, string queryJson) | |||
| { | |||
| try | |||
| { | |||
| return stockDemoService.GetPageList(pagination, queryJson); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取库位列表数据 | |||
| /// <summary> | |||
| /// <param name="stockArea">位ID</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_Demo_StockEntity> GetStock(string stockArea) | |||
| { | |||
| try | |||
| { | |||
| return stockDemoService.GetStock(stockArea); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_Demo_Stock表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_Demo_StockEntity GetLR_Demo_StockEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return stockDemoService.GetLR_Demo_StockEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| stockDemoService.DeleteEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveEntity(string keyValue, LR_Demo_StockEntity entity) | |||
| { | |||
| try | |||
| { | |||
| stockDemoService.SaveEntity(keyValue, entity); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 55
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/StockDemoIBLL.cs
ファイルの表示
| @@ -0,0 +1,55 @@ | |||
| using Learun.Util; | |||
| using System.Data; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-12 18:49 | |||
| /// 描 述:库存 | |||
| /// </summary> | |||
| public interface StockDemoIBLL | |||
| { | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_Demo_StockEntity> GetPageList(Pagination pagination, string queryJson); | |||
| /// <summary> | |||
| /// 指定库位列表数据 | |||
| /// <summary> | |||
| /// <param name="stockArea">库位ID</param> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_Demo_StockEntity> GetStock(string stockArea); | |||
| /// <summary> | |||
| /// 获取LR_Demo_Stock表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| LR_Demo_StockEntity GetLR_Demo_StockEntity(string keyValue); | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void DeleteEntity(string keyValue); | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void SaveEntity(string keyValue, LR_Demo_StockEntity entity); | |||
| #endregion | |||
| } | |||
| } | |||
+ 204
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/StockDemo/StockDemoService.cs
ファイルの表示
| @@ -0,0 +1,204 @@ | |||
| using Dapper; | |||
| using Learun.DataBase.Repository; | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Collections.Generic; | |||
| using System.Data; | |||
| using System.Text; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-12 18:49 | |||
| /// 描 述:库存 | |||
| /// </summary> | |||
| public class StockDemoService : RepositoryFactory | |||
| { | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_Demo_StockEntity> GetPageList(Pagination pagination, string queryJson) | |||
| { | |||
| try | |||
| { | |||
| var strSql = new StringBuilder(); | |||
| strSql.Append("SELECT "); | |||
| strSql.Append(@" | |||
| t.F_Id, | |||
| t.F_ItemName, | |||
| t.F_Qty, | |||
| t.F_Unit, | |||
| t.F_Area | |||
| "); | |||
| strSql.Append(" FROM LR_Demo_Stock t "); | |||
| strSql.Append(" WHERE 1=1 "); | |||
| var queryParam = queryJson.ToJObject(); | |||
| // 虚拟参数 | |||
| var dp = new DynamicParameters(new { }); | |||
| if (!queryParam["F_ItemName"].IsEmpty()) | |||
| { | |||
| dp.Add("F_ItemName", "%" + queryParam["F_ItemName"].ToString() + "%", DbType.String); | |||
| strSql.Append(" AND t.F_ItemName Like @F_ItemName "); | |||
| } | |||
| if (!queryParam["F_Unit"].IsEmpty()) | |||
| { | |||
| dp.Add("F_Unit", "%" + queryParam["F_Unit"].ToString() + "%", DbType.String); | |||
| strSql.Append(" AND t.F_Unit Like @F_Unit "); | |||
| } | |||
| if (!queryParam["F_Area"].IsEmpty()) | |||
| { | |||
| dp.Add("F_Area",queryParam["F_Area"].ToString(), DbType.String); | |||
| strSql.Append(" AND t.F_Area = @F_Area "); | |||
| } | |||
| return this.BaseRepository().FindList<LR_Demo_StockEntity>(strSql.ToString(),dp, pagination); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取指定库位列表数据 | |||
| /// <summary> | |||
| /// <param name="stockArea">库位ID</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_Demo_StockEntity> GetStock(string stockArea) | |||
| { | |||
| try | |||
| { | |||
| var strSql = new StringBuilder(); | |||
| strSql.Append("SELECT "); | |||
| strSql.Append(@" | |||
| t.F_Id, | |||
| t.F_ItemName, | |||
| t.F_Qty, | |||
| t.F_Unit, | |||
| t.F_Area | |||
| "); | |||
| strSql.Append(" FROM LR_Demo_Stock t "); | |||
| strSql.Append(" WHERE 1=1 "); | |||
| var dp = new DynamicParameters(new { }); | |||
| if (!string.IsNullOrEmpty(stockArea)) | |||
| { | |||
| dp.Add("F_Area", stockArea, DbType.String); | |||
| strSql.Append(" AND t.F_Area = @F_Area "); | |||
| } | |||
| return this.BaseRepository().FindList<LR_Demo_StockEntity>(strSql.ToString(), dp); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_Demo_Stock表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_Demo_StockEntity GetLR_Demo_StockEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindEntity<LR_Demo_StockEntity>(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| this.BaseRepository().Delete<LR_Demo_StockEntity>(t=>t.F_Id == keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveEntity(string keyValue, LR_Demo_StockEntity entity) | |||
| { | |||
| try | |||
| { | |||
| if (!string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| entity.Modify(keyValue); | |||
| this.BaseRepository().Update(entity); | |||
| } | |||
| else | |||
| { | |||
| entity.Create(); | |||
| this.BaseRepository().Insert(entity); | |||
| } | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 79
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/LR_Demo_WorkOrderEntity.cs
ファイルの表示
| @@ -0,0 +1,79 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.ComponentModel.DataAnnotations.Schema; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-10 17:21 | |||
| /// 描 述:工单管理 | |||
| /// </summary> | |||
| public class LR_Demo_WorkOrderEntity | |||
| { | |||
| #region 实体成员 | |||
| /// <summary> | |||
| /// 工单ID | |||
| /// </summary> | |||
| [Column("F_ID")] | |||
| public string F_Id { get; set; } | |||
| /// <summary> | |||
| /// 工单编号 | |||
| /// </summary> | |||
| [Column("F_CODE")] | |||
| public string F_Code { get; set; } | |||
| /// <summary> | |||
| /// 生产部门 | |||
| /// </summary> | |||
| [Column("F_DEPARTMENTID")] | |||
| public string F_DepartmentId { get; set; } | |||
| /// <summary> | |||
| /// 处理人 | |||
| /// </summary> | |||
| [Column("F_MANAGERID")] | |||
| public string F_ManagerId { get; set; } | |||
| /// <summary> | |||
| /// 制程ID | |||
| /// </summary> | |||
| [Column("F_PROCESS")] | |||
| public string F_Process { get; set; } | |||
| /// <summary> | |||
| /// 数量 | |||
| /// </summary> | |||
| [Column("F_QTY")] | |||
| public int? F_Qty { get; set; } | |||
| /// <summary> | |||
| /// 状态 | |||
| /// </summary> | |||
| [Column("F_STATUS")] | |||
| public string F_Status { get; set; } | |||
| /// <summary> | |||
| /// 规格型号 | |||
| /// </summary> | |||
| [Column("F_SPEC")] | |||
| public string F_Spec { get; set; } | |||
| #endregion | |||
| #region 扩展操作 | |||
| /// <summary> | |||
| /// 新增调用 | |||
| /// </summary> | |||
| public void Create() | |||
| { | |||
| } | |||
| /// <summary> | |||
| /// 编辑调用 | |||
| /// </summary> | |||
| /// <param name="keyValue"></param> | |||
| public void Modify(string keyValue) | |||
| { | |||
| this.F_Id = keyValue; | |||
| } | |||
| #endregion | |||
| #region 扩展字段 | |||
| #endregion | |||
| } | |||
| } | |||
+ 217
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/WorkOrderBLL.cs
ファイルの表示
| @@ -0,0 +1,217 @@ | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Data; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-10 17:21 | |||
| /// 描 述:工单管理 | |||
| /// </summary> | |||
| public class WorkOrderBLL : WorkOrderIBLL | |||
| { | |||
| private WorkOrderService workOrderService = new WorkOrderService(); | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_Demo_WorkOrderEntity> GetPageList(Pagination pagination, string queryJson) | |||
| { | |||
| try | |||
| { | |||
| return workOrderService.GetPageList(pagination, queryJson); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取屏幕显示数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public DataTable GetList() | |||
| { | |||
| try | |||
| { | |||
| return workOrderService.GetList(); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取套打数据 | |||
| /// <summary> | |||
| /// <param name="keyValue">主键</param> | |||
| /// <returns></returns> | |||
| public DataTable GetPrintItem(string keyValue) | |||
| { | |||
| return workOrderService.GetPrintItem(keyValue); | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_Demo_WorkOrder表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_Demo_WorkOrderEntity GetLR_Demo_WorkOrderEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return workOrderService.GetLR_Demo_WorkOrderEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取主表实体数据 | |||
| /// <param name="processId">流程实例ID</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_Demo_WorkOrderEntity GetEntityByProcessId(string processId) | |||
| { | |||
| try | |||
| { | |||
| return workOrderService.GetEntityByProcessId(processId); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取左侧树形数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public List<TreeModel> GetTree() | |||
| { | |||
| try | |||
| { | |||
| DataTable list = workOrderService.GetSqlTree(); | |||
| List<TreeModel> treeList = new List<TreeModel>(); | |||
| foreach (DataRow item in list.Rows) | |||
| { | |||
| TreeModel node = new TreeModel | |||
| { | |||
| id = item["f_departmentid"].ToString(), | |||
| text = item["f_fullname"].ToString(), | |||
| value = item["f_departmentid"].ToString(), | |||
| showcheck = false, | |||
| checkstate = 0, | |||
| isexpand = true, | |||
| parentId = item["f_parentid"].ToString() | |||
| }; | |||
| treeList.Add(node); | |||
| } | |||
| return treeList.ToTree(); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| workOrderService.DeleteEntity(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveEntity(string keyValue, LR_Demo_WorkOrderEntity entity) | |||
| { | |||
| try | |||
| { | |||
| workOrderService.SaveEntity(keyValue, entity); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowBusinessException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 71
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/WorkOrderIBLL.cs
ファイルの表示
| @@ -0,0 +1,71 @@ | |||
| using Learun.Util; | |||
| using System.Data; | |||
| using System.Collections.Generic; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-10 17:21 | |||
| /// 描 述:工单管理 | |||
| /// </summary> | |||
| public interface WorkOrderIBLL | |||
| { | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| IEnumerable<LR_Demo_WorkOrderEntity> GetPageList(Pagination pagination, string queryJson); | |||
| /// <summary> | |||
| /// 获取屏幕显示数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| DataTable GetList(); | |||
| /// <summary> | |||
| /// 获取套打数据 | |||
| /// <summary> | |||
| /// <param name="keyValue">主键</param> | |||
| /// <returns></returns> | |||
| DataTable GetPrintItem(string keyValue); | |||
| /// <summary> | |||
| /// 获取LR_Demo_WorkOrder表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| LR_Demo_WorkOrderEntity GetLR_Demo_WorkOrderEntity(string keyValue); | |||
| /// <summary> | |||
| /// 获取主表实体数据 | |||
| /// <param name="processId">流程实例ID</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| LR_Demo_WorkOrderEntity GetEntityByProcessId(string processId); | |||
| /// <summary> | |||
| /// 获取左侧树形数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| List<TreeModel> GetTree(); | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void DeleteEntity(string keyValue); | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| void SaveEntity(string keyValue, LR_Demo_WorkOrderEntity entity); | |||
| #endregion | |||
| } | |||
| } | |||
+ 308
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/LR_CodeDemo/WorkOrder/WorkOrderService.cs
ファイルの表示
| @@ -0,0 +1,308 @@ | |||
| using Dapper; | |||
| using Learun.DataBase.Repository; | |||
| using Learun.Util; | |||
| using System; | |||
| using System.Collections.Generic; | |||
| using System.Data; | |||
| using System.Text; | |||
| namespace Learun.Application.TwoDevelopment.LR_CodeDemo | |||
| { | |||
| /// <summary> | |||
| /// 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架 | |||
| /// Copyright (c) 2013-2018 上海力软信息技术有限公司 | |||
| /// 创 建:超级管理员 | |||
| /// 日 期:2019-06-10 17:21 | |||
| /// 描 述:工单管理 | |||
| /// </summary> | |||
| public class WorkOrderService : RepositoryFactory | |||
| { | |||
| #region 获取数据 | |||
| /// <summary> | |||
| /// 获取页面显示列表数据 | |||
| /// <summary> | |||
| /// <param name="queryJson">查询参数</param> | |||
| /// <returns></returns> | |||
| public IEnumerable<LR_Demo_WorkOrderEntity> GetPageList(Pagination pagination, string queryJson) | |||
| { | |||
| try | |||
| { | |||
| var strSql = new StringBuilder(); | |||
| strSql.Append("SELECT "); | |||
| strSql.Append(@" | |||
| t.F_Id, | |||
| t.F_Code, | |||
| t.F_DepartmentId, | |||
| t.F_ManagerId, | |||
| t.F_Qty, | |||
| t.F_Process, | |||
| t.F_Spec, | |||
| t.F_Status | |||
| "); | |||
| strSql.Append(" FROM LR_Demo_WorkOrder t "); | |||
| strSql.Append(" WHERE 1=1 "); | |||
| var queryParam = queryJson.ToJObject(); | |||
| // 虚拟参数 | |||
| var dp = new DynamicParameters(new { }); | |||
| if (!queryParam["F_Code"].IsEmpty()) | |||
| { | |||
| dp.Add("F_Code", "%" + queryParam["F_Code"].ToString() + "%", DbType.String); | |||
| strSql.Append(" AND t.F_Code Like @F_Code "); | |||
| } | |||
| if (!queryParam["F_DepartmentId"].IsEmpty()) | |||
| { | |||
| dp.Add("F_DepartmentId", queryParam["F_DepartmentId"].ToString(), DbType.String); | |||
| strSql.Append(" AND t.F_DepartmentId = @F_DepartmentId "); | |||
| } | |||
| if (!queryParam["F_ManagerId"].IsEmpty()) | |||
| { | |||
| dp.Add("F_ManagerId", "%" + queryParam["F_ManagerId"].ToString() + "%", DbType.String); | |||
| strSql.Append(" AND t.F_ManagerId Like @F_ManagerId "); | |||
| } | |||
| if (!queryParam["F_Process"].IsEmpty()) | |||
| { | |||
| dp.Add("F_Process", queryParam["F_Process"].ToString(), DbType.String); | |||
| strSql.Append(" AND t.F_Process = @F_Process "); | |||
| } | |||
| if (!queryParam["F_DepartmentId"].IsEmpty()) | |||
| { | |||
| dp.Add("F_DepartmentId", queryParam["F_DepartmentId"].ToString(), DbType.String); | |||
| strSql.Append(" AND t.F_DepartmentId = @F_DepartmentId "); | |||
| } | |||
| return this.BaseRepository().FindList<LR_Demo_WorkOrderEntity>(strSql.ToString(), dp, pagination); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取屏幕显示数据 | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public DataTable GetList() | |||
| { | |||
| try | |||
| { | |||
| var strSql = new StringBuilder(); | |||
| strSql.Append("SELECT "); | |||
| strSql.Append(@" | |||
| SUM(CASE WHEN F_Process='01' AND F_Status='1' THEN F_Qty ELSE 0 END) as '1-1' , | |||
| SUM(CASE WHEN F_Process='01' AND F_Status='2' THEN F_Qty ELSE 0 END) as '1-2' , | |||
| SUM(CASE WHEN F_Process='02' AND F_Status='1' THEN F_Qty ELSE 0 END) as '2-1' , | |||
| SUM(CASE WHEN F_Process='02' AND F_Status='2' THEN F_Qty ELSE 0 END) as '2-2' , | |||
| SUM(CASE WHEN F_Process='03' AND F_Status='1' THEN F_Qty ELSE 0 END) as '3-1' , | |||
| SUM(CASE WHEN F_Process='03' AND F_Status='2' THEN F_Qty ELSE 0 END) as '3-2' , | |||
| SUM(CASE WHEN F_Process='04' AND F_Status='1' THEN F_Qty ELSE 0 END) as '4-1' , | |||
| SUM(CASE WHEN F_Process='04' AND F_Status='2' THEN F_Qty ELSE 0 END) as '4-2' | |||
| "); | |||
| strSql.Append(" FROM LR_Demo_WorkOrder"); | |||
| strSql.Append(" WHERE 1=1 "); | |||
| return this.BaseRepository().FindTable(strSql.ToString()); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取套打数据 | |||
| /// <summary> | |||
| /// <param name="keyValue">主键</param> | |||
| /// <returns></returns> | |||
| public DataTable GetPrintItem(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| var strSql = new StringBuilder(); | |||
| strSql.Append("SELECT "); | |||
| strSql.Append(@" | |||
| F_Code as '工单单号' | |||
| ,F_Code as '研发单号' | |||
| ,'A0980' as '生产料号' | |||
| ,'宝骏乘用车' as '品名' | |||
| ,F_Spec as '规格' | |||
| ,'A4仓' as '物料情况' | |||
| ,'标准样品' as '样品' | |||
| ,F_Spec as '样品品名' | |||
| ,'2019-07-30' as '单据日期' | |||
| ,'2019-05-15' as '订单日期' | |||
| ,'2019-09-28' as '交货日期' | |||
| ,F_ManagerId as '生管人员' | |||
| ,'杨伟' as '业务员' | |||
| ,'国六标准' as '机型' | |||
| "); | |||
| strSql.Append(" FROM LR_Demo_WorkOrder "); | |||
| strSql.Append(" WHERE 1=1 "); | |||
| // 虚拟参数 | |||
| var dp = new DynamicParameters(new { }); | |||
| if (!string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| dp.Add("F_Id", keyValue, DbType.String); | |||
| strSql.Append(" AND F_Id = @F_Id "); | |||
| } | |||
| return this.BaseRepository().FindTable(strSql.ToString(),dp); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取LR_Demo_WorkOrder表实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_Demo_WorkOrderEntity GetLR_Demo_WorkOrderEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindEntity<LR_Demo_WorkOrderEntity>(keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取主表实体数据 | |||
| /// <param name="processId">流程实例ID</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public LR_Demo_WorkOrderEntity GetEntityByProcessId(string processId) | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindEntity<LR_Demo_WorkOrderEntity>(t => t.F_Id == processId); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 获取树形数据 | |||
| /// </summary> | |||
| /// <returns></returns> | |||
| public DataTable GetSqlTree() | |||
| { | |||
| try | |||
| { | |||
| return this.BaseRepository().FindTable(" select * from lr_base_department "); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| #region 提交数据 | |||
| /// <summary> | |||
| /// 删除实体数据 | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void DeleteEntity(string keyValue) | |||
| { | |||
| try | |||
| { | |||
| this.BaseRepository().Delete<LR_Demo_WorkOrderEntity>(t => t.F_Id == keyValue); | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| /// <summary> | |||
| /// 保存实体数据(新增、修改) | |||
| /// <param name="keyValue">主键</param> | |||
| /// <summary> | |||
| /// <returns></returns> | |||
| public void SaveEntity(string keyValue, LR_Demo_WorkOrderEntity entity) | |||
| { | |||
| try | |||
| { | |||
| if (!string.IsNullOrEmpty(keyValue)) | |||
| { | |||
| entity.Modify(keyValue); | |||
| this.BaseRepository().Update(entity); | |||
| } | |||
| else | |||
| { | |||
| entity.Create(); | |||
| this.BaseRepository().Insert(entity); | |||
| } | |||
| } | |||
| catch (Exception ex) | |||
| { | |||
| if (ex is ExceptionEx) | |||
| { | |||
| throw; | |||
| } | |||
| else | |||
| { | |||
| throw ExceptionEx.ThrowServiceException(ex); | |||
| } | |||
| } | |||
| } | |||
| #endregion | |||
| } | |||
| } | |||
+ 13
- 0
Learun.Framework.Ultimate V7/Learun.Framework.Module/Learun.Application.Module/Learun.Application.TwoDevelopment/Learun.Application.TwoDevelopment.csproj
ファイルの表示
| @@ -242,6 +242,19 @@ | |||
| <Compile Include="Feixing\UserModel.cs" /> | |||
| <Compile Include="LogisticsManagement\APAppointmentPsychologist\APAppointmentPsychologistEntity.cs" /> | |||
| <Compile Include="LogisticsManagement\CompanyNews\CompanyNewsEntity.cs" /> | |||
| <Compile Include="LR_CodeDemo\GantProject\GantProjectBLL.cs" /> | |||
| <Compile Include="LR_CodeDemo\GantProject\GantProjectIBLL.cs" /> | |||
| <Compile Include="LR_CodeDemo\GantProject\GantProjectService.cs" /> | |||
| <Compile Include="LR_CodeDemo\GantProject\LR_OA_ProjectDetailEntity.cs" /> | |||
| <Compile Include="LR_CodeDemo\GantProject\LR_OA_ProjectEntity.cs" /> | |||
| <Compile Include="LR_CodeDemo\StockDemo\LR_Demo_StockEntity.cs" /> | |||
| <Compile Include="LR_CodeDemo\StockDemo\StockDemoBLL.cs" /> | |||
| <Compile Include="LR_CodeDemo\StockDemo\StockDemoIBLL.cs" /> | |||
| <Compile Include="LR_CodeDemo\StockDemo\StockDemoService.cs" /> | |||
| <Compile Include="LR_CodeDemo\WorkOrder\LR_Demo_WorkOrderEntity.cs" /> | |||
| <Compile Include="LR_CodeDemo\WorkOrder\WorkOrderBLL.cs" /> | |||
| <Compile Include="LR_CodeDemo\WorkOrder\WorkOrderIBLL.cs" /> | |||
| <Compile Include="LR_CodeDemo\WorkOrder\WorkOrderService.cs" /> | |||
| <Compile Include="LR_LGManager\CorporateMaterialApply\CorporateMaterialApplyBLL.cs" /> | |||
| <Compile Include="LR_LGManager\CorporateMaterialApply\CorporateMaterialApplyEntity.cs" /> | |||
| <Compile Include="LR_LGManager\CorporateMaterialApply\CorporateMaterialApplyIBLL.cs" /> | |||